Thoughts
I think the hard truth that the modern minimalist is getting at is just 'making good software is hard, be prepared to work hard on it.'
I can't even tell you how much I wish JS had better utilities for point-free programming.
I shouldn't have to
```js
.then(function (data) {
displayNotifs(data);
addReplyListeners();
})
```
I should be able to
```
.then(data => progn(displayNotifs.bindArgs(data), addReplyListeners));
```
or even
```
.then(prognPassArgToFirst.bindArgs(displayNotifs, addReplyListeners));
```
*The Majesty of Our Broken Past* is amazing.
I've been looking for good soundscapes for a while.
The weird thing about the GPL is that it can't guarantee you, as an end user, any rights. It guarantees that contributors that their
code contributions will not become part of closed source software. But if you're not taking contributions, then that doesn't matter.
(*I am not lawyer and this is not legal advice. My understanding of the GPL is imperfect, this is just what I've pieced together.*)
I love Goncharov because it is "art that disassociates with reality, but associates with itself."
This Thought addresses the vaping epidemic which effects middle and high schools across the country. This is a problem.
When I was a kid we had to read the docs to find out about new functions. Now there are popup ads ("autocomplete suggestions") in all the
text editors advertising useless functions to me when I'm trying to have a peaceful coding experience.
Okay let's run numbers. I think this is going to be most Thoughts for a season, since I was working at a computer for 8 hours a day.
Huh, only 619 for the season (plus this one and whatever I do in the next 3 days). Not a record. What was I on in winter 2021?
2022 - Fall: 619
2022 - Summer: 527
2022 - Spring: 456
2021 - Winter: 692
2021 - Fall: 386
2021 - Summer: 375
2021 - Spring: 317
2020 - Winter: 410
2020 - Fall: 584
We're up to 144k words across 4,366 Thoughts. Kinda fun.
People in IRC are just unfathomably based. It has the same short-character-limit problem as Twitter, but since there's no mechanism for
popularity on IRC it doesn't self-destruct in the same way.
Anyways: [on the topic of rapid software development pace] "you move faster when you go downhill"
I'm very glad that, while the objective quality of discussion on the internet has deteriorated in the last 10 years, the novelty pumps have
continued to churn out content at an increasing rate.
Like I really want to play around with sapling but I don't know when I'm going to be able to. It's not something that you can easily
integrate into an existing project.
The thing I love about Stirling’s Christmas album is that the songs are recognizable but interesting.
I think one of the problems with moderation is that you always have people who legitimately think it’s okay to post X or Y or Z content. Who
just can’t read the room. People whose only experience with the internet is 4chan and waltz into your forum and you have to spell out your expectations for them. And that person looks like someone acting in bad faith, but they’re not necessarily.
Like if you’re the one that made the rules, the rules seem obvious to you. But it’s easy to underestimate the extent to which other people’s expectation of “reasonable” behavior differs.
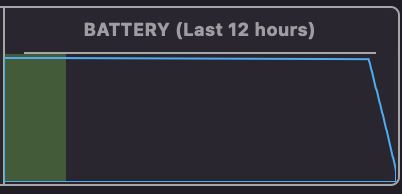
Brew is trying to compile llvm for some reason and it's destroying my battery like a microwave in a YouTube video with some off-brand
YouTubers that got their hands on a stick of dynamite.
I thought Emacs scrolling was rough just because it wasn't doing pixel-based smooth scrolling (scrolling line-by-line instead), but now I
think it might be lagging? Like stuttering and not able to keep up with my scrolling? Absolute garbage from my "lightweight" editor.
Part of my problem with other social media is that this website is just about my ideal text-to-picture ratio.
I just love words so fricking much.
Orwell is interesting because it’s not partisan in the traditional sense. But it is super individualist. The message of 1984, directly, is
that big government is bad. But the message is also that you can only trust yourself and everyone else has been ‘corrupted.’ And I don’t think it’s just that they’ve been corrupted by the government. I think it’s that they’ve been corrupted by not being you.
Sources are the scene where Winston talks to the older prole who says the current time is much better. And the gaslighting scenes in Animal Farm, where it’s not just the pigs, but the other animals, gaslighting.
Rigby is down again :(
I made a post just the other day, entitled “imagine escaping from the confines of this space”
If I remember correctly. I don’t have it backed up, keeps things interesting.
Rigby might not actually be down, it might be my internet. Got a 502 for a minute.
So Cohost doesn't allow you to use <style> elements, so you can't create keyframe animations, because you can't define `@keyframe` inline.
But inside an svg you can create a `style` tag, define a keyframe animation, and apply it to an element. Then you can base64 encode the svg and use it as a background image. Allowing you create looping animations in inline CSS. Woohoo.
I have a theory that Ryan has a soundcloud or something under a different name where he does fully electronic music and remixes.
He just moves so fast and is so experimental, but he does such a good job of maintaining AJR's sound.
Day 13, finally got the Journal. Don't want to spoil anything but it's possible to do much much earlier I was just dumb.
Emacs is getting so close to what I want, it’s almost possible to treat it like a GUI editor. Almost.
After a couple of hours of hacking, I now have 'duplicate-line' working the way I want it to.
=> /?show=a6e6f170-4d9a-4a47-85ae-03d6b808801e
There was a second issue which I didn't notice at first: copying deselected (deactivated the mark, to use Emacs terminology). To fix both issues needs 50 lines of (ugly) elisp.
I'll share my config at some point.
You need some sort of proof of work system with gleaning built in.
> When you reap the harvest of your land, you shall not wholly reap the corners of your field, nor shall you gather the gleanings of your harvest. And you shall not glean your vineyard, nor shall you gather every grape of your vineyard; you shall leave them for the poor and the stranger: I am the Lord your God.
- Leviticus 19:9-10
Tea cli looks really interesting.
And I'm not opposed to bringing crypto or money into open source software.
But I'm reading the Tea whitepaper and a lot of the crypto side of things seems super hand-wavy and I'm imagining a lot of problems.
Not to mention they have 8 million in VC that they need to make up. I don't think they have any of the blockchain stuff done? I literally think they've gone as far as "we'll store the packages on a blockchain" and the whitepaper is like "we'll store the packages on a blockchain."
"Command" is easily my favorite key on the keyboard, I love it so much. I'm enjoying myself way too much rebinding all the native Emacs
keyboard shortcuts to be command-based. You've heard of "M-x", well, let me tell you about "s-e".
There's something wrong with my mind that functional programming creates more serotonin than anything else. I've written literally one line
that wasn't copy-pasted.
I'm smiling so much writing lisp for my Emacs config. Something about it feels like coming home.
Functional programming is a drug and I am addicted.
I am wishing I knew how to make this point-free, this doesn't really need to be a lambda.
I'm like, "oh shoot, Emacs doesn't have tabs," but no, you just M-x global-tab-line-mode.
They do look ugly though :grimacing:
Yeah GUI Emacs is the way to go, this is pretty hype.
I've installed as a Homebrew cask. The main packages I have installed right now are use-package, ivy, and the Catppuccin theme.
It's just the little things that are going to drive me crazy until I can dive into Emacs and fix them. If you have a selection and press left, the cursor should end up at the left end of the selection, and if you press right, the cursor should end at the right side of the selection. Emacs, instead, moves the cursor one position right or left of the side of the selection in the direction of the selection. Which also makes sense, like it's clear what Emacs is doing if you think about it, but I don't think about it. My brain goes "duplicate line" and my fingers go *command-right command-shift-left command-c right enter command-v* in about 50ms. And then I have to replay it in slow motion to figure out what Emacs did wrong because the line has ended up inside of itself.
The problem with my ground-up approach to emacs keybindings is that I'm questioning my iTerm keybindings and zsh keybindings.
Maybe I should just swallow the whole pill and switch to using eshell in GUI Emacs and drop iTerm and zsh. It's not like I loved either of them.
So I'm going down the emacs rabbit hole and it is so funny to me how many of the emacs people just use Vim keybindings. Like based.
> It is a story as old as time. A stubborn, shell-dwelling, and melodramatic vimmer—envious of the features of modern text editors—spirals into despair before he succumbs to the dark side.
- Doom Emacs Readme
(The text "dark side" is a link to the "evil" package for Emacs, which provides Vim keybindings.)
"Even lifelong marriages usually end in one spouse surviving the death of the other spouse which is often not a happy ending. The idea [that
love could] 'be expected to end happily for everyone involved' is based on the shortsightedness of the sophomoric."
A lot of movies make the mistake of having the mildly deranged character become very deranged over the course of the movie.
1. Recognize that you live in sin and cannot escape it alone
2. Accept the mercy of God, made just through the sacrifice of his perfect son
Quality Reddit content alert: /r/starterpacks has started making ironic and self-referential content.
It just seems like everyone expects me to be boring. It feels like every day I restrain myself from doing the things that I’m passionate
about.
It’s fun to see AJR return to the theme of growing up, because that’s something they sang about a lot on Living Room.
"Learning how to program is hard but most people can do it. There are two requirements, really: emotional regulation and patience."
=> https://trashmoon.com/blog/2022/reflections-on-12-years-at-mapbox/
Can't remember if I'm posted this before and I'm too lazy to search.
I wonder to what extent I view other people merely as sources of novelty to fuel my novelty addiction.
It's weird that I'm at the point in my life where I need to start closing off options.
Up until now, my options at any given moment have pretty much only increased. But the number of options is kind of overwhelming, so to start making efficient decisions, I need to make some decisions now and not worry about them later.
The other reason I stopped asking questions is because an increasing portion of my questions were about other people and their actions. And
people don't like being questioned.
Re: lightweight editors. I think I need something that I can run in the terminal, in iTerm2, so that I can use it over SSH.
Counterpoint, you can use emacs client in a GUI over SSH (or so I understand).
I just don't trust any program except for iTerm2 to do any sort of terminal emulation.
hmmmm
Mac-emacs does a lot of very nice stuff, a lot of things that I say I want, like beautiful native menus, etc.
But I don't trust it in the way that I trust emacs and iTerm.
Hmm. I think we need to work on getting both working more or less in parallel because I don't have enough information right now. The things that are going to screw me up are absolutely small, dumb, things that aren't going to be documented or prioritized by anyone, so I really have to do my own evaluation.
I am now convinced Cybersmith is a troll. “Do these bones look hollow” *posts picture of the outside of bones*
No it’s not that they’re dumb, it’s that they have accounts on Twitter, Reddit, and Tumblr and continue to try to argue with people who are clearly making fun of them.
Edit: others on Reddit are convinced the original user was legit and the account was take over by a troll somehow in the last year.
I guess I should include a content warning: the post that made Cybersmith famous can be mentally scaring. Don’t seek it out if you value your sanity.
Okay but seriously, the sapling web interface is incredible. I know there are GUI git tools, but my impression is most of them are bad.
Sapling is so buggy this is incredible. It feels like using 1.0 software except that apparently this has been in use for 10 years inside
Facebook? And apparently no has tried to open the web interface in Firefox in that time?
Does Facebook give all of its employees a pre-configured laptop with identical software?
Edit: It's not a browser bug, it doesn't work in Chromium either. Based.
Sapling is already in the AUR. Iconic.
I'm very excited about Sapling. As much as I like git, I do think there's room for a more opinionated tool.
Unfortunately, as far as I understand, it is designed for a workflow built around 1-commit-per-pr. This is an established philosophy, see, https://git-ps.sh/, but it is not super common, compared to feature branches.
So it looks like Sapling can't make PRs with more than one commit. Which is a shame, because I wouldn't mind working locally with an absorb/amend/etc workflow. I already frequently rebase and amend my commits locally before creating a PR. But I would like to still be able to push up multiple commits for the sake of code history and review.
I guess that sounds weird when I say it.
But it also sounds really weird that Sapling doesn't let you put multiple commits into the same PR.
I don't know, I need to play around with it.
I love bread so much.
If I could get all of my nutrients from eating only bread for the rest of my life I think I would.
My perception of songs is hugely influenced by their album artwork.
I greatly wish I could listen to all of Lorde’s music for the first time again, unbiased by the album artwork.
I lamented a little while ago that I don't read more code. I think I remembered why. It's because like all code is bad.
I love phrases that outlast their original meaning.
"writing on the wall"
"boilerplate code"
"cc" on emails
""
hm
The picture of a man standing under an apple tree. The ground is littered with large juicy apples. He bends over to pick up the smallest of
them, but it's too heavy for him to to carry.
"Guess I don't understand that life, wonder why? 'Cause I'm all in 'til the day I die."
The song before this on the album ends with a sample of someone asking 'you've been going at this pace for a while, how much more you got in you?'
So many hype lyrics in this song
https://www.azlyrics.com/lyrics/tobymac/tilthedayidie.html
I really wish there was a way for components in React to expose read-only information about their state to their children.
This doesn't violate the "state flows down" but it isn't possible right now, without having the children be a function (which is a pattern that exists, but I don't love it).
Edit (12:43): this is contexts.
No you don't get it, the drugs don't cause problems, they actually solve problems and so the people with problems are the ones who do drugs.
Maybe if you focus on "user experience" too much, you lose sight of the fact that the user isn't trying to have an experience, they're
trying to solve a problem.
If the software is a pair of scissors, it matters more to the user that the blades are sharp than that the handle is comfortable.
Pure functional programming is too much like pure OOP. It's just not flexible enough and it ends up making data flow more complicated.
I would rather have a hard problem and someone passionate about solving it than an easy problem.
I'm probably violating the GNU Document License by posting that. If it counts a modified version of the document, then I suspect I am.
But I'm not enough of a masochist to have read through the GDL. It didn't get included in the reading.
Here it is, in all its beauty. "Info: An Introduction" from the GNU emacs manual.
I'm not a fan of JS symbols. I understand why they exist from a theoretical standpoint, but I think in most cases they decrease code
readability. Maybe I'm just not used to them.
I'm about half way through the Info reading, by number of pages. We're at 28 minutes. I could give up and post this, but I kind of want to
read the GNU document license down in Appendix A. I think that would be fun.
*Important Update* to the list of Tumblr monetization strategies:
You can now buy 2 blue checkmarks for $7.99.
I’m actually pretty good at socializing it’s just tiring and stressful.
Maybe I need to exercise to give my body an opportunity to get my heart rate up outside of social interactions.
Being trapped inside of the GNU Info info-page would be torture. I'm reading it ironically and enjoying it but like. Ugghgh
I'm reading it out loud (a recording may be posted at some point), which is fun because the rhetoric is not bad. Like it's almost perfect English. Which is just another level on top of it doing a terrible job explaining things, and the fact that the things that it is trying to explain are so dumb.
"While you are typing the item name, you can use the DEL (or BACKSPACE) key to cancel one character at a time if you make a mistake."
(I had to restrain my self from laughing when I got to reading that line.)
I wonder if it was written in the 90s, or possibly even earlier? It's written with a sort of innocent attitude that you can describe software by describing the list of actions that you can take to interact with it. And it leaves it up to the reader to comprehend the implications of those actions, and at the same time, it doesn't attempt to build up a practical model of how to use the software.
*They don't know that the program that brute-forced the chests to expose Minecravenger was run on Feinberg's computer*
* People who are complete fools and don't even try.
* People who have working knowledge.
* People whose brains can think in a Turing
complete way, but they don't enjoy it.
* People who think like a programmer.
I'm not sure where the line between 1 and 2 is.
No matter how logical you are, you will never be as logical as the computer.
No, not even with prescribed estrogen.
"This all probably seems insultingly simple so far, but _please don’t_
start skimming. Things will get complicated soon enough"
I don't think I could write a better satirical help page if I tried.
=> https://www.gnu.org/software/emacs/manual/html_node/info/Help_002dP.html
If you're not following, this is the manual for the "info" program that runs inside of emacs that allows you to access emac's documentation and help pages.
"When you type the SPC, the two lines that were at the bottom of the screen appear at the top, followed by more lines. DEL or BACKSPACE takes the two lines from the top and moves them to the bottom, usually, but if there are not a full screen’s worth of lines above them they may not make it all the way to the bottom."
"From now on, you will encounter large nodes without warning, and will be expected to know how to use SPC and BACKSPACE to move around in them without being told."
Reading this makes me feel computer-illiterate. I can't.
So emacs is definitely flexible enough.
The problem at this point is that I want a native-app experience, and emacs is not at all a native app. That's fine, I can work with that, but I have to decide what trade offs I want to make.
Emacs can either run in the terminal or as a GUI. The GUI view is super weird because it's just like a pop-up window with a terminal in it running emacs. But it's nice because it has native scroll bars (kind of) and native system popups (again, kind of), and, importantly, it can access the command key (which it calls super). And the intention is that if you want a GUI text editor, if you're not running emacs on a headless server, you're going to be using this GUI editor. All the support pages for emacs talking about getting the mouse working and getting command+c to copy (which actually works by default) are talking about the GUI editor.
Interlude, C-h C-h brings you to the help page for the help command, which directs you to C-h r for the emacs manual, which directs you to press h to open the help page for the info program, which is the program responsible for showing you the help pages, "Right now you are looking at one 'Node' of Information. A node contains text describing a specific topic at a specific level of detail." So we way off of the right side of the graph in https://xkcd.com/1343/
And I have stuff to do.
and yet your heavenly father feeds them
feeds them
and yet your heavenly father feeds them
feeds me
and yet your heavenly father feeds them
Look at the birds. They don’t plant or harvest or store food in barns, yet your heavenly Father feeds them. And aren’t you far more valuable to him than they are?
It's wild to think to that the number of Discord messages I've sent has gone down. Has Discord peaked as a platform?
I don't support separating the art from the artist in general. But I think that should be a lens to view the art with. And it seems like
sometimes, especially recently, it's become common to use the fact that someone has made art (or is otherwise a public figure or celebrity) as an excuse to analyze them as a person.
It just occurred to me that Mull could have put Paton in the 4th Five Kingdoms, and that would have been iconic.
I feel like the world can be divided into competent people and incompetent people. Some people possess the ability to solve problems and
other people don't
Getting emotional thinking about the interview with POI-6897 on the SCP-3108 page.
> I'm sure he's a busy guy, wouldn't want to bother him, lol.
> Pierce, did you really just say the letters lol out loud?
SCP is about humanity's relationship with these unknown eldritch beings, but it's also about the authors: a group of young internet-users who didn't fit into the world. Kids who say "lol" out loud are as foreign to the SCP foundation as the unknown beings.
And SCP is about the contact between the foundation and these anomalies, but it's also about the contact between the foundation and these kids. (I've only read some SCPs, I don't follow the lore or anything, but there are a number of SCPs, not just 3108, that have been created by a group of internet users. It's not a main plotline or anything, but it's a theme.) The writers of SCP knew that their culture was different. And they also knew that the separation of their culture and the professional world was not indefinitely maintainable.
And to a large extent, they were right. The internet as a culture has had an impact on the world which is arguably more significant than the impact that the monsters have on the SCP world.
I can't quickly find a date for 3108 but I assume it was late '00s.
This topic fits in the same area of my brain as "The Hacker Manifesto"
Edit (8:08pm): looks like 3108 was written in 2017 and nothing I'm saying above holds true. 💀
Hey look an emoji on my Thoughts Learnerpages
I still sometimes type and get excited at how quickly and with such little latency the letters show up on the screen.
For some reason I've just assumed Lorde's "Tennis Court" is a reference to the Tennis Court Oath in the early French Revolution but I don't
know where I got that impression so it's possible I'm completely wrong.
You don't understand me until I'm comfortable enough with you that, when walking with you, I move as if I'm alone.
When I'm alone and I need to move from one place to another, I move like a character in a musical crossing the stage. You could call it running, or skipping, or dancing, but that none of those would be quite accurate.
There's something here.
The thing that makes me so pessimistic is that even the hackers and the programmers and the engineers don’t care about product design.
I’ve said before that ads are allowing someone with goals completely different from yours to come in and design, literally design, a part of
your product. That something you'd never do if you’re trying to make the best product possible.
Apple putting ads in default apps is absolutely disgusting and if they think that I won’t switch to Linux they’re wrong.
I think Jason Snell said it best when he said, ‘Apple products are supposed to be premium products. If I can imagine paying more money for an ad free experience, then what am I buying in the first place?’
And I do not like ads. The thing that I love about macOS and iOS is that there’s a great set of default apps. If I have to scour the App Store to buy a subscription to a weather app and a maps apps and a stocks app that don’t have ads, why am I using the platform in the first place?
And the crazy thing is that I have so much good will towards Apple. I have so much brand loyalty. My family has an Apple One subscription. I trust Apple to give me the best experience possible. I would still buy Apple products if they were 150% current prices. But for Apple to *intentionally, objectively, make the user experience worse* feels like a slap in the face.
I'm at the limit of my intelligence every day, and it's a frustrating feeling.
I guess I always have been.
Is there anything to indicate we're going in cycles other than repetition? Maybe we're jumping around randomly.
This is so cursed
=> https://web.archive.org/web/20220318075625/https://www.hcs.harvard.edu/~jrus/site/cocoa-text.html
I estimate that I passed 100 PRs on Github sometime recently.
I'm kind of surprised it's not more, considering I probably have 1,000s of commits, but I guess most of those are to projects that I have write access to and don't need to PR to. Like I have 267 commits to OurJSEditor and 19 PRs.
I realized I spend a fair amount of time trying to stop myself from being passionate about things that I'm passionate about, and I think
that's dumb.
I think the finale of Dracula today serves as a good example of how Dracula is portrayed as a personification of evil, rather than as a
character, and how that really helps the portrayal of our protagonists. But at the same time it’s terrible for the portrayal of the Romani who are shown to be helping Dracula.
It’s hard to state as a general rule without it becoming a tautology, but there’s a really interesting relationship between the depth of the protagonist and the antagonist.
Working on a theory that Java’s type system is just bad and that other strictly typed languages are good.
Like I can’t stand Typescript but that’s because it’s just Java’s type system crudely bolted onto JavaScript.
The counter point is that I’ve written some Rust and that was pretty painful.
Everyone hates me.
I don't think anything prompted this, just normal invasive thoughts.
I usually counter thoughts like this with "too bad I'm amazing" but in like a mean way. Doesn't help me make friends.
Oh frick shoot, I remembered why I wasn't using Micro :(
No JSX highlighting.
JSX highlighting is very important to me since I write JSX, but even more importantly, it's a litmus test for "do you actually have syntax highlighting as a feature or did you just get syntax highlighting working for a couple of languages."
And micro has a regular-expression based syntax highlighting system that works as a proof of concept but is very immature.
The scary thing about CleverDeck is that I have like 2 hours in the app already. Like it doesn’t save you time it just lets you squeeze
studying into smaller slices of time.
Learning Toki Pona vocabulary is annoying because all the words are so similar. I understand the desire to keep the phonology limited. But
why not make some of the words longer? I can’t remember ilo because I keep confusing it with ijo. Why not make one of them ilokupa or something?
I’ve never been great with languages or rote memorization. Toki Pona’s 140 words is better than some things but is still difficult.
I have an iTerm2 profile set up that binds macOS text editing shortcuts to micro (a terminal text editor) shortcuts. It's so close, it's
almost there.
It just has a couple of downsides that make me keep looking for perfection.
You don't need bullet points if you have block-end-spacing. I don't know why we (I) decided we didn't need block-end-spacing.
One of the things that makes teaching math difficult is that Math fundamentally relies on formal-logic-proofs to derive truth but math
teachers often don't understand all of the underlying rigorous logic. So when students ask a question, the teacher can try to answer off of their own intuition, and can try to convey that intuition, but that isn't the real answer. The authoritative answer is step 16 of Gauss's proof of whatever.
But it's much more practical to try to teach the intuition of math of than the formal logic of math.
I'd just like to interject for a moment. What you’re referring to as "dinosaurs", are in fact, "terrestrial dinosaurs" or as I’ve recently
The "list of common misconceptions" Wikipedia page is dumb because it equivocates not using scientifically accurate language with a
misconception.
'Um, akually, the clade dinosouwa includes biwds which awe still alive today.'
The word dinosaur has an accepted meaning in vernacular English and it does not refer to birds.
'Um, akually, there is gwavity in space'
Yeah and it's operating on a distance-scale that causes it behave fundamentally differently from my day-to-day experience.
Like at some point 'gravity doesn't actually pull things down, it actually pulls them towards the center of the earth, there is no down in space' but wait 'actually, the center of the earth is just a helpful conception, actually gravity from every atom pulls on every other atom, and it happens the average of those forces pulls you towards what we call Earth' 'well aktually, gravity isn't a force at all but an effect that causes the bending of space time '
Like
Congrats, you've passed "pedantic" into "unable to understand the concept of language."
Edit: May 6 2023:
The article has been edited to clarify the zero-G misconception. It now says, "Astronauts in space are weightless because they are in free fall, not because they are so far away from the Earth that its gravitational pull is negligible." I have no complaints with this wording.
It still includes the sentence, "Objects orbiting in space would not remain in orbit if not for the gravitational force," which still makes it sounds like the misconception is that 'there is no gravity in space.' I think this sentence clarifies nothing and does not need to be included.
People are like, 'no one uses functional programming in the real world' except for Jane Street, who also happens to be one of the most
successful high-frequency trading firms. They traded 10% of the entire ETF market in 2020. Like what the hell. Dream job right there.
Edit (1:37): Jane Street is technically a HFT firm—they don't "invest" per-se, rather quickly buying and selling to take advantage of market imperfections.
One of the weird things about this website is that I allude to projects that I conceptualize but haven't implemented. And boy are there are
a lot of them.
And this is after I try to avoid mentioning them. There are even more that I haven't mentioned.
I feel like there's something really profound to be said about the generation/group of people who grew up on Discord and continue to use it
today (including me). But I don't know what that is. I think it might be something about being able to define a culturally specific or private space within the broader internet.
I think that feeling is what I was trying to capture with my conception of the Linoleum Club.
The emacs daemon is using 66% CPU. I don't have any emacs clients open, what is it doing?
Nothing notable in the *Messages* buffer and no files open :thinking:
`M-x server-mode` closes the current frame but doesn't seem to stop the daemon like it's supposed to.
I wish I had time to debug this but I'm just going to kill it.
It's possible server-mode is stopping it and it's being managed by launchctl (via brew services) and it's being auto-restarted.
"I thought my way to greatness, I could claim this, but he gave me the brain."
-JT, Jon Bellion
One of the reasons I’m not very motivated to do write poetry is that I don’t think my emotions or experiences are universal. I’m not under
any delusions that I could write poetry to describe my emotions or that if I did, you would want to read it.
On the other hand, I think that my conception of how software should be designed is universal and that’s one of the reasons why I’m motivated to write software.
The Safari feature "Siri Suggested Websites" where it suggest pages you might want to visit *above* search predictions when you're typing in
the address bar is spectacular. I do not understand why other browsers don't do that. I almost suspect it is because they are reliant on money from search engines.
I love the way SCPs handles the themes of sacrifice for the greater good and the ends justifying the means and authority to impose order and
freedom and chaos. The SCP foundation is not good but not having the SCP foundation would be worse.
This is about the interview in SCP-3108, again.
One of the things that makes my axiology difficult to reconcile with many people's is that I believe that all ideas have inherit value. Even
if X is not a good thing, thinking about X, the idea of X, is a good thing.
Okay downloaded AltTab and it's much nicer.
My complaint in particular, I guess, is that switching from a full screen app A to app B, where B has multiple open windows, will prioritize an app-B window on a second monitor over the previously-focused app-B window. For example, I'll have firefox dev tools in a pop-out window on a second monitor with Slack. Looking at Slack and pressing cmd+tab will show the Firefox dev tool window, instead of focusing Firefox on the main monitor. Similarly, if I have my main terminal and Firefox on my laptop screen, both full-screen, I want cmd+tab to switch between them. Instead, cmd+tab switches to the secondary terminal open on my secondary monitor that I haven't touched in minutes.
There are lots of other ways to fix the underlying issues (workspaces? virtual desktops? a better algorithm for selecting windows when switching to an app) but allowing me the control to select exactly the window I want to see helps.
Yeah macOS's application/window switching is pretty bad.
I just wish Console.app supported ANSI color codes and I don't know why it doesn't.
I'm an introvert and I like in-person work, so the people who like remote-work can't just be introverted. I think it's that they are short.
1. All actions have some good and some bad
2. God is good and good is God
3. Heaven's standard is not "good enough," it's perfection (God is a God of justice and this is just)
4. God loves you despite of, and not because of, your actions
5. If you accept Jesus's sacrifice, you are accepted into heaven on his merit, and not your own
I've been working on what I think is a novel explanation of sin and the problem of pain. The problem is that, while it is novel to me, I'm
sure it's not novel in the history of theology. So it's possible it's blasphemous. It's also possible that this is what every pastor has been trying to explain to me and they just haven't been able to do it in a way that I understand.
The basic idea is that every action have a percent that it is good, and a percent that it is bad (sinful). No action is purely good or bad.
Then you calculate (in theory of course), the percent good/bad that someone is by averaging their actions. Then if you're 100% good, if every action you've ever taken is 100% good, then you are perfect and can be admitted to heaven.
What this fails to capture is the inherit meaninglessness of sin. There's an interesting paradox there in Christianity, where sin is both meaningless and powerless and insubstantial, and yet even a small amount of sin can corrupt the whole.
But that fits, too. Anything that has a small percentage of bad in it is meaningless, is worth nothing, and as soon as you hit 100% good, then suddenly that thing becomes infinity good.
Has any social media every been profitable? I guess Facebook/Instagram? But man, I'm never investing in a social media, I do not want to be
playing that game.
Looks like Twitter could challenge Tumblr for the position of least-profitable social media.
It's so hard to tell if I'm inventing too many things to do and stressing myself out unnecessarily, or if participating in NaNo is actually
a requirement for being a well rounded human being.
Oh my word if I get emacs working I can forward the emacs client socket over ssh and use it on remote servers for free. That's pretty sexy
emacs (spacemacs in emacs mode) is more keystrokes than Vim, but arguably more intuitive.
Delete everything in the current file and save and close:
Normal mac editor: cmd+a, delete, cmd+s, cmd+w
Spacemacs in emacs mode: escape m b e y C-x C-c y
Vim: g g d G Z Z
Vim is so nice because it composes, g is start of file, G is end of file, d is delete, so d G is delete to end of file. Spacemacs achieves its goal of being discoverable, escape m is the general-purpose leader, then b for buffer, and e for erase, then just confirm and close and save. But it's more keystrokes and isn't necessarily nicer.
Really what I want is to be able to issue the mac keyboard shortcuts and have that work in a terminal editor. That is and always has been the goal. I have to get comfortable not using emacs, but modding emacs.
I want to do nothing and have it feel like something. I want to knock over a chain of dominoes every day
The main reason I'm doing NaNo is just to practice writing. I don't want my grasp on the English language to slip. If I get a novel out of
it, cool, but I kind of suspect I won't.
The cool kids just call it NaNo these days.
I'm also not like signed up for it or anything, I'm just chilling.
I don't get why my writing is so concise. I get through what feels like a chapter's worth of plot points in 2 pages.
I'm going to run with it, because reading it back it doesn't feel abbreviated, and there are a lot of chapters to go. But I suspect that I'm not describing nearly enough. Like "dodged past some cars" is enough to evoke the entire scene for me, since the worldbuilding exists in my head, but I think that actually needs to be a paragraph describing the width of the street, the number of cars on the road, the design of the cars (since we're not on Earth), etc. And similarly, "an inconspicuous, almost invisible, door in the building on his left" is enough for me, but we should probably describe the street again, the building itself (residential vs. commercial area), and how the character feels (is he tired, is he scared). But I don't know.
I think this page isn't the imperfections but there's a broken link the spacemacs docs and I need to remember to fix it.
I have so much anxiety, I'm so stressed, I don't even know what about. I think it's probably social anxiety because I don't feel this way
when I'm alone.
We have inadvertently formed an elite, composed merely of people who are unwilling to accept the status quo.
This is about how multiple JS devs on the team have modified their local webpack configs to make build speeds tolerable.
The Vite and Turbopack people are fighting over whether it takes 10ms or 100ms to do HMR. At work we're using webpack and it takes 10,000ms
to do a partial recompilation, at which point the HMR fails because webpack is misconfigured, and you have to reload the page anyways (which takes another couple of seconds).
I absolutely love how terminal/shell users convince themselves that the shell is better than GUIs.
I'm not even saying that it's not, but they make it sound like the terminal was invented more recently than GUIs as a way to address the failures of graphical interfaces. Which is like objectively not true.
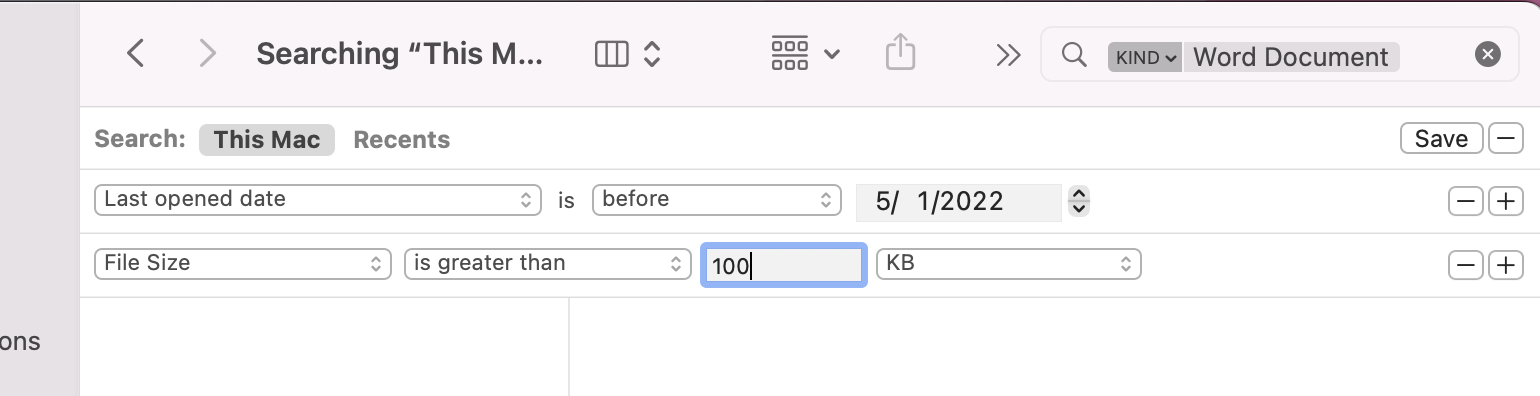
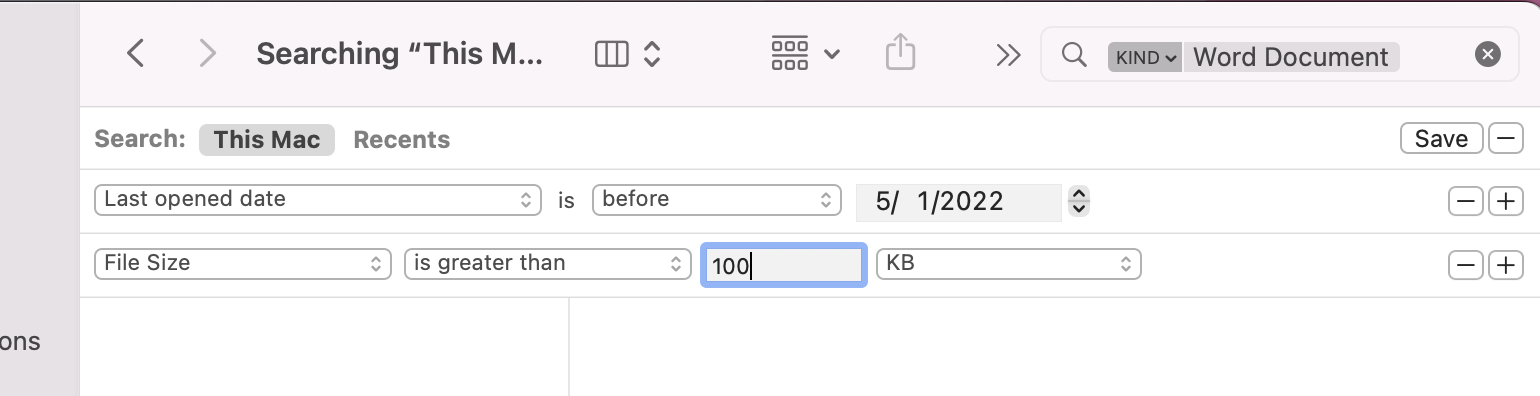
> In very complex and specific situations, the request becomes too difficult to express using a mouse or pointing device. It is just these kinds of requests that are easily solved using a command shell.
> For example, what if you want to list every Word file on your hard drive, larger than 100 kilobytes in size, and which hasn’t been looked at in over six months? That is a good candidate list for deletion, when you go to clean up your hard drive. But have you ever tried asking your computer for such a list? There is no way to do it! At least, not without using a command shell.
Oh really?


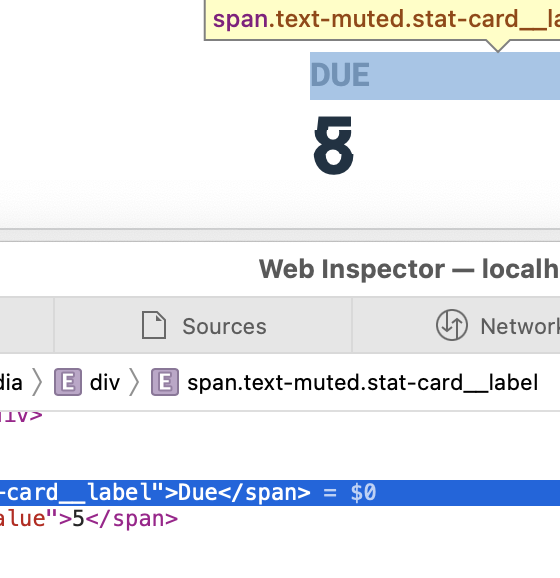
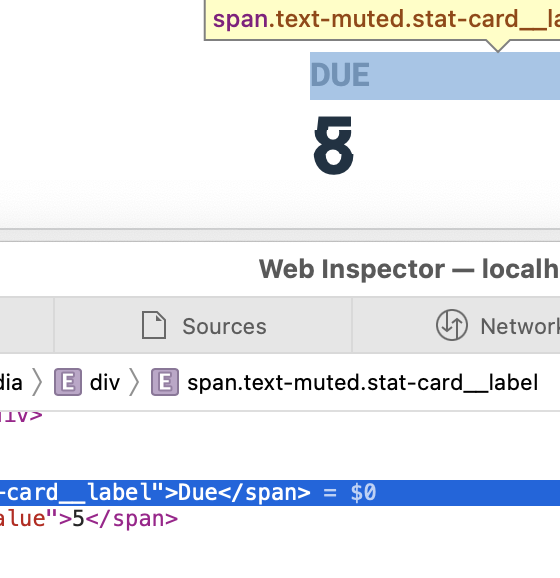
It is unclear to me whether this code is intentionally setting `stroke: transparent` as a way to decrease the font-weight or if they are
trying to not set a stroke and this is a bug. I am going insane. Share to instant-KO a typographer. They're outlining the letters in the same color as the background, in CSS, in order to decrease the font-weight.
Docker containers sometimes stop responding to kill signals (or other signals) and the accepted solution is the restart the docker daemon on
the host. What the heck.
This is a reminder for me to update my phone and watch and computer to the latest OS's. 12-year-old Matthias would be unhappy.
I'm not a lawyer, but I think the "notice of modification" clause (5.a) of the GPLv3 can be met by distributing the repository with
a git repository showing history. On the other hand, the corresponding clause of the GPLv2 (2.a) and Apache 2 (4.b), requires you to "cause the/any modified files to carry prominent notices," which I interpret as meaning that you have to include that notice in a comment at the top of every file itself.
Follow up to
=> /?show=b0ef6053-3937-4e70-8bfb-2d6a9ee6af3e The halting problem and supernatural numbers
I think the halting problem is still undecidable for all finite-length programs, even with an infinitely long tester-function.
No wait shoot. If you have an infinitely long program then you can enumerate all finite length programs as string keys in a hash map inside of it. So then the question is whether or not, for any given finite length program, you can encode an algorithm for whether it halts for any input. But I think theoretically that's possible. I think super-natural programs (infinitely long programs) have an expressive power greater than turning completeness. And you can't create the halt-ing problem paradox by passing our tester-program to itself, because it only claims to know things about finite length programs.
If you're reading this and are confused, this isn't like a super niche area of computer science or anything, I'm just making stuff up. Like I don't think these are the technical terms.
The reason why people don't like answering my questions* is because most of the time when I'm confused it's because something that someone
has told me is wrong and I'm normally asking the person that I think told me the incorrect thing.
*I don't think I have any evidence that people don't like answering my questions I just have anxiety.
The radically cultural liberal ideology is so inherently self-contradictory that it forces adherents to develop critical thinking skills and
nuanced views.
Edit: Reverse Occam's razor: The side that is more convoluted is better able to satisfactorily account for edge cases.
Matthias's Blade: The side that is obviously wrong is more accustomed to being challenged on their beliefs, and develops a sophisticated ability to reply to those challenges.
I'm kind of trolling with the premise here.
I’ve been thinking about meta-novelty. Do consistent sources of novelty dry up as they become predictable? Like at some point I recognize
broader patterns and the novelty within a given post/book is reduced. Or is it?
Do I have a novelty addiction or a meta-novelty addiction?
A lot of people, especially older people, aren’t interested in meta-novelty. Will I always be?
For concrete examples, /r/Askreddit is dreadfully boring to me today. It didn’t use to be, in 2015 I could read askreddit for hours. Now it’s possible the quality of the sub has declined. (I think I’ve noticed a decrease in the word-count of popular answers.) But there’s also an extent to which every AskReddit title and answer follows a predictable formula. There are still new AskReddit posts being made, there’s novelty. But they follow the same formula they did 7 years ago. There’s no meta-novelty.
On the other hand, I’ve been reading children’s fantasy novels for as long as I can remember, and they’re still good. It’s a relatively narrow genre, but I still can’t pick up patterns or predict what’s going to happen. Now there’s obviously more depth (and more words and information) in those books. But the question is, at some point do I figure out what the formula for children’s books is, and get bored of all of them? Or am I reading children’s fantasy as a 60 year old? (There are people who absolutely do.)
Geminispace ran out of meta-novelty for me extremely quickly. Which is a shame, because the individual posts are interesting and new, and about things that I’ve never heard before. But the formula, very predictably, is journal-style posts about things the author’s niche interests.
What about this website? Will the thoughts posted here eventually fall into a predictable tone and formula? Is that a bad thing?
What about the thoughts in my head? What if I tread all pathways for new thought in my brain at some point, and end up applying the same formulaic critical thinking process to everything? Are we already there?
It's difficult to describe the number of projects I have running at once right now if you're not in my head.
* NaNoWriMo prep
* Ideas for MatthiasPortzel.com
* Spancakes
* Update nodejs for Alex
* Rewatch
* Write something up for mod_md
* Modern Minimalist
Hm like 4 of those are long-form writing.
"If I had the gift of prophecy, and if I understood all of God’s secret plans and possessed all knowledge, and if I had such faith that
I could move mountains, but didn’t love others, I would be nothing."
1 Corinthians 13:2 (New Living Translation, changing it up a little bit)
I am back to the land of the computers after a weekend away. I may back-fill Thoughts with things I wrote down, I may not.
Absolutely cursed idea. What if every day for NaNoWriMo I wrote my 1600 or whatever words as posts on here?
"These are still Hermitcraft episodes, despite them being temporarily marooned on [the Empires SMP server]"
It’s funny, you don’t realize how much worldbuilding goes into a story until you sit down and it’s like, ugh, need another character name.
Trying to explain to the Vim users how I have optimized my text-editing to type as little as possible. Trackpad, doubleclick,
highlight, copy, trackpad, paste. This is why I can't use Vim.
The problem with trying to make things intuitive is that there are a lot of things that seem intuitive until you think about them.
My example is Django auto-trimming text from text fields from the client. If you don't think about it, it seems natural. If you typo a space at the end of your name, and then you check database and there's no space, you're like "yes, exactly right." But if I tell you 'Django strips white-space from the start and end,' that feels unintuitive, at least to me. Why is the default behavior saving something different from what I type?
Along similar lines, if I go to reach for something and it teleports in front of my hand, that would be intuitive, in that I want it to happen, but it's also very unintuitive in that it violates my understanding of how the universe works. That's a contrived real-life example, but it makes more sense in the realm of software. Is a button that does different things depending on the context intuitive or unintuitive?
I wish someone had told me that `import foo from "hello";` is just syntax sugar for `import {default as foo} from "hello";`.
"You forget that I am the train fiend."
-Mina Harker
I'm glad we have representation of transportation nerds in Dracula.
React is in that beautiful place where it is both 'so simple at there is obviously nothing wrong with it' and 'so complicated that there is
nothing obviously wrong with it.'
I wonder if the reason I don't put any art on my wall is because I'm afraid other people won't like it.
The logical part of my brain is more logical than the normal person's. But the illogical part of my brain is less logical than the illogical
part of other people's brain.
The writing for Blaseball is just so good. Every line of copy on the website is poetry.
“Nothing is Commemorated. Nothing Beckons. Power Vacuum. Creative Void.”
I haven't had a regular schedule for so long I forgot what it was like to slip. Well I'm slipping now.
I have a theory that Arch Linux is only good because you have to set it up. Like any computer is good after you set it up, it's just that
an Arch Linux install isn't usable until after it's been set up. Whereas, you can go years without setting up a Mac, and just rely on default behavior.
People tend to over complicate regular expressions. And like, they need to be that complicated, but you don't need to use all of the regular
expression features in a single regular expression.
`"welcome to the user general tab update trained and activated labs check permission mining tour"`
I was thinking this morning, a lot of my tension comes from oscillating between wanting to perfectly exceed people's expectations and
wanting to subvert their expectations.
Maybe exceeding expectations is a type of subverting.
We're still doing this.
Nostalgia hit, the first PR I ever opened,
=> https://github.com/Khan/live-editor/pull/585
Guess how old I was at the time.
Gearing up for NaNoWriMo again.
(I've geared up for it before, mind you, I've never actually written anything of note.)
No matter how ambitious I aspire to be, at the end of the day, if given the choice between writing code to save the universe and reading a
good book, I'll choose the book.
I don’t trust anyone, but my threat model doesn’t account for malicious action from some people.
Writing is on the wall for Wikipedia. Wikimedia foundation can only burn so much money before someone in middle management there decides
revamping Wikipedia is their ticket to a promotion.
I'm a rule-following person, right. I like rules and structure. That's part of why I'm a programmer in the first place. Why, then, do I care
so much about run-time flexibility in programming languages? I can't stand strictly-type or type-checked languages. And the answer is that the only thing that I hate more than a lack of rules, is conflicting rules. And a compiler, to me, feels like an extra set of rules that sometimes conflicts with the runtime rules of a program.
Programming is a game. You agree to the computer's rules, and then you do whatever you want.
This doesn't quite capture the essence of what I mean.
I think it's important for me to remember that sometimes I loathe pretty much everything and that feeling is not legitimate.
~starbreaker does the worldbuilding around CPMD so fricking well, like it's occasionally plot relevant but mostly blends into the background
except to make certain characters more interesting. And then it's completely undermined by the fact that they're just fricking catboys and catgirls and the image in my head is either anime, furries, or the *Cats* CGI.
CPMD: congenital pseudofeline morphological disorder
I now return to our regularly scheduled content consumption.
(my headache has not dissipated.)
(Oh yeah I checked earlier today and the tumor-like-object in my throat hasn't magically disappeared yet.)
I am back to sitting on the floor. I looked at Jupiter, which is very far away. If my trigonometry was better I would have a more insightful
comment here about how it is cool that my eyes can focus on Jupiter, which is nearly infinitely far away (relative to the distance between my eyes). I suspect that this is a significant or at least meaningful trigonometric observation.
I wondered if the fact that Jupiter is in the southern part of the sky implies that the South Pole is closer to Jupiter than the North Pole. Although if Jupiter were equidistant from the two poles (which it approximately is, since the Earth and everything is in the same plane), then it may appear in the Southern Hemisphere of the Sky as a result of me being in the Northern Hemisphere.
I wonder if the person that told me that was Jupiter the other night is correct?
My head hurts.
I wish I could say that is abnormal.
I suspect the culprit is having my eyes focused on the screen a few feet in front of me. BobbiBroccoli and Nintendo recommend taking breaks to focus your eyes on objects far away. One of my favorite parts of [redacted] was looking for other people on the horizon, sometimes hundreds of yards away. I might go outside in order to look far away for a minute.
I'm participating in forced content non-consumption time. Let's say for the next 10 minutes. pineapple
Tuesday wednesday
happy butterflies.
yellow submarine
apple pie
sheep
baaroogah
yes
liminal catastrophe
microphone eater
subnautica
hurancha
ba
doe deer
pier
fear tear we're lear mere
acrobat
Part of the reason I find doing laundry hard is that it is awkward and it is outside my room. Like what if someone comes up behind me
My parents always supported me and taught me to be true to myself. They gave me the confidence to argue with strangers on the internet.
Force-quitting Firefox for the second time today.
Maybe I'll get around to creating a minimum reproduction. Maybe it would even qualify for a CVE, that'd be cool.
Safari is so buggy I can't. Like what's their excuse there are no features. I'm clicking on a link and it focuses Safari but the page
doesn't open.
Cold-start to edit a single file, VSCodium takes 4 seconds to open.
All I want in life is a lightweight text editor.
I hate Twitter and Reddit outside of my bubble because the negatively bias is just so obvious. Like it's just 'watch this video of
someone getting shot.' 'Child is brutally murdered' 'Our son died today'
Like these things are awful and have a huge impact on the community that they're in. But all the algorithms (and human-run media compaines) see that big impact and assume the news is worth sharing outside of the original community. Which numbs me to it, and at some point lessens the impact when there is tragedy that's actually within my community.
Hermitcraft charity stream hit their 25k goal before the event started at 2pm. They hit their new goal, of 50k, at 2:04pm.
If we don't hit like 1million I'm going to be disappointed at this point.
I'm really worried Etho's going to burn himself out cramming for the charity event today. He normally takes a lot of time with these things
Something about imports. It's common to have 20-30 lines of imports at the top of a file. I really like name-spacing as an alternative.
I don't like plot devices (things that effect the plot) without effecting the conflict. In my opinion, describing the plot also implies
describing the conflict and its eventual resolution. But sometimes you end up with what I'm calling "horizontal plot," where you have plot elements that effect the character and effect the story, but don't effect the conflict.
You can tell people on the internet “you need to consume nuanced content and exercise your own critical thinking skills instead of only
reading stuff that you already agree with” and what they hear is “I need to think critically about whether the character in the book is a good person or a bad person and then decide whether the author is a good person or a bad person.”
This is still about the Harry Potter thread from a couple of days ago, but also about some other bad takes.
=> https://thoughts.learnerpages.com/?show=e8d0ddc5-8359-4ad6-bcab-feac7898b4f0
The great minds of Hacker News commenters on why Safari sucks:
“Ahhh, that's the version number. I thought that's how % of the spec that they actually supported.”
Safari only supports 15% of the web, and Chrome supports 106% of the web. You gotta give it to Chrome on this one, folks.
You can tell I'm an intense programmer since I have RubyMine and VSCodium open at the same time.
Tom Scott’s production team going back and adding clickbait thumbnails to 5 year old videos nooooo
I find it helps me to think, "what would I do/what should I do" if I had an infinite amount of time.
If people start using `*/*` for “any pronouns” I’m taking credit for that. I came up with that. No one is doing that today.
How will we ever find a system expressive enough to communicate the complex nuances of individual gender?
Don’t worry, the HTTP content negation protocol is more than complicated enough.
Accept-Pronouns: he/him,*/*;q=0.28
This accept pronoun header for me is different from last time I made this joke because I reread the spec and I think this is more accurate. I was under the mistaken (but reasonable) assumption that the q values were percentages that should add to 100, but they aren’t. Also, in this example, I left out q for he/him so it’s assumed to be 1.
Part of being a Christian is trusting God to take care of you and provide for you. But this doesn’t mean that being a Christian guarantees
you anything.
As someone who subscribes to error-driven-development, my step 0 is getting the environment set up so that I can test it, and I will never
not be amazed when people write big chunks of code without even the ability to test it.
The counter-argument to the "there is no speed limit" philosphy is that you should go slow and think about what you're doing, in order to
make sure that you're doing what you want to do; that you're solving the right problem. But like. You can always pivot as soon as you realize you're solving the wrong problem (don't apply the sunk cost fallacy). And a lot of the times the faster you go the sooner you realize that you're solving the wrong problem.
This desire to go slow and avoid mistakes a lot of the time can come out of a desire to avoid mistakes. That is to say, people who like to avoid mistakes tend to overstate the negative impact of mistakes, in a sort of re-enforcement-bias-loop. (Where as other people who like to go fast and make mistakes, shrug off the mistakes a lot quicker.)
I had a dream that I was climbing up a ladder on the outside of the Empire State Building, but I got scared about 2/3rds of the way up, and
went back down.
Is this a metaphor?
Cars haven't radically changed in the last 100 years. They have four wheels, a windshield, a steering wheel, an ICE, etc.
We've changed the shape of the body and some of the underlying technology. Power steering, automatic transmission, etc, but these were improvements to the existing thing, nothing radically different. And moreover, we haven't had another radical innovation in the transportation field. Sure, some people commute on one-wheels or motorcycles or roller blades. But the majority of people today have a car that would be instantly understandable to someone from 1910 who drove a model T.
So the question is, was Henry Ford or whoever invented the modern family-automobile a super-genius who got it right the first time? Is there not a better input mechanism than the steering wheel?
No. Ford jumped us to a new area, and we've been iterating on cars since then. We're still looking for the local-maximum of all things that look like Ford's car. We haven't jumped again, but that's because jumping is hard. Inventing something radically new is hard.
The thing that makes this interesting to me is that there's a certain extent to which there exists a car design, call it car-prime. And Car-prime was invented by Ford in 1908 instead of the model T in a parallel universe. And Car-prime looks different from our cars in a way that is radical, but not significant. Maybe it has 3 wheels, or the engine in the back, or is one-person wide, or has a joy-stick instead of a steering wheel. And let's say it's technically, objectively better than a normal car in some small way.
But if you invented Car-prime today, it wouldn't take off. You wouldn't be able to convince people to use it. It's better, but it's not radically better, so you can't overcome it's radical differences. And this isn't just about "people don't like things that are different." If it was half as wide, or didn't run on gas, or whatever, it wouldn't make sense to switch because we have years of infrastructure established surrounding our version of a car.
This is about the web.
Wake up babe Astronomical Theater source just dropped.
=> https://tildegit.org/matthias/astronomical-theater
Trying to be less hypocritical and actually share my code where I can. This is a small project and I don't think anyone will use it. It's just about the principal of it. Also about padding out my TildeGit page.
Talk about garbage API design `threading.Thread(target=my_func, args, kwargs)`
Passing a function and its arguments to a second function is a communist party of red flags.
"Hello.
We haven't talked
in quite some time.
I know
I haven't
been
the best
of sons.
Hello I've been traveling in the deserts of my mind.
And I
haven't found a drop
of life."
I actually kind of love how Slack has "calls" and "huddles" which are basically the same thing. Sometimes I want to huddle with someone and
sometimes I want to call them and those very different vibes. They deserve to have different icons and be called different things. Even though both of them are actually just a voice call.
The magic of code is that it is inherently declarative. "Imperative programming" is declaratively describing an imperative process.
The drop near the end of "The Way It Was" (Coast Modern) is so unnecessary. I'm not saying it's not fire, just that it's unnecessary.
Oooh so this is a bit cursed but what if you had a language that compiled to JS but had a Zig-like approach to compile time.
I disagree with a lot of the criticism of Harry Potter because it's being used as test for whether you're a good person. I'm not opposed to
thinking critically about the book and analyzing its impacts and effects. But that's not what's happening. People are analyzing it to determine whether its a good book or a bad book, whether the characters in it are good or bad, and whether the author is good or bad, and whether the fans are good or bad. One commenter argued, 'most of the characters support the slavery of House Elves, therefore Rowling supports slavery and any fans of the book support slavery.' But with the House Elf question, Rowling has created moral nuance. She's introduced a question into the world building of the book that doesn't have a right or a wrong answer. The book doesn't make a judgement on the treatment of House Elves and it doesn't tell you what to believe about slavery in real life. You're supposed to think critically about the issue. You're supposed to see analogues between certain parts of the issue and certain aspects of real-world issues. But you're not supposed to "solve" the moral issue and then assume that anyone that disagrees with you about the treatment of House Elves is transphobic in real life.
This is about a Tumblr post arguing 'it's fine if you liked Harry Potter as a kid, just as long as you now recognize it's garbage.' I liked Harry Potter as a kid and if I read it today I would still like it. It hasn't changed as a book.
I'm not even a moral-relativist; I believe in absolute right and wrong; I just don't think a children's novel is either.
Me: all computers will be destroyed by the heat death of the universe.
HN commenter: This is wrong.
Apparently the heat death of the universe isn't a modern cosmological theory, I stand corrected.
Another installment of myself live-Thought-posting my way through developing a versatile set of best-practices for React state management.
Buried way in this random page is a helpful hint:
=> https://reactjs.org/blog/2018/06/07/you-probably-dont-need-derived-state.html#recommendation-fully-uncontrolled-component-with-a-key
If you pass a different `key` prop, React will re-create (rather than just re-render) the child component. This could be used in the resetable button challenge. The parent merely changes the `key` prop of the child Button, which implicitly resets the state of the child. In a lot of places, this is more idiomatic than an effect on the child that resets.
The obvious problem is that if the child component has more than a single state property or has other hooks or state values, changing `key` will wipe *all of them.*
Frick I really need to post the hyper sterilized no-culture thought.
Edit (Nov 2nd): I'm not sure what I was thinking when I posted this. I think "the hyper-sterilized no-culture thought" was posted over a month before this one,
=> https://thoughts.learnerpages.com/?show=188c0446-2b9f-418b-b9ce-e956ac560760
If you start learning things at 8 years old, let’s say. Like, I think around that age your brain is close to
functioning like an adult. (I recognize that assumption is controversial, but that’s not the point of this Thought.) Then let’s say 8 years later you’re 16, you’ve learned an immense amount of information. You feel like you know just about everything there is to know. But someone who has lived another 8 years, someone who is 24, knows so much more. In absolute terms, it’s not wrong to say they know twice as much as you.
The 16 year old has an outline, but the 24 year old has filled in more of the details.
I this partially explains why the 16 year old wants respect from the 24 year old, and the 24 year old doesn’t want to give it to them. And of course this effect is greatly magnified with increased age gaps.
On desktop Safari if you have a tab group open and you close a tab and then use cmd+shift+T to reopen the last closed tab, the tab reopens
unconnected to the tab group, which is very confusing.
Somehow I lost all my tabs on my phone. I had like 280 something tabs open and now I have 5. There were good links in there…
When I'm typing quickly I just leave out whole words. It's annoying because I check my grammar and spelling, but my messages sometimes are
unintelligible because I forgot the verb of the sentence.
Obsessed with the HackerNews commenter who replied to my "we should fix bugs in software" comment with 'no. my job as a manager is to
make sure that my engineers don't go down rabbit holes chasing bugs that they might not even be able to fix. We need more engineers who ship features quickly'
I mean it's basic business sense. Why would you spend time and money fixing bugs when you could be making more software to sell. The user only encounters the bugs after they've paid. Why sell 1 piece of software that works when you could sell 5 pieces of software that are buggy as hell.
I'm going to become a fricking communist because I want software that fricking works all the time.
`things.map(thing => <Thing thing={thing}>)` is a very verbose React pattern. I wish there was a better way of doing that.
Going to see if I can get away with `things.map(Thing)`
Maybe this is just a me-thing since I learned on Django, but I really expected an integrated view-model-controller story from a web
framework. Maybe I'm just missing it. Astro.build, Fresh.deno.dev, Remix.run, Next.js all look cool for the frontend, but they don't try to do models or user-authentication or hardly anything on the backend. If I'm writing a CRUD application with Next.js, like how? And this is more generally just directed at Jamstack apps. If I'm deploying to the edge, where's my database.
I've just never done it before, I can't picture it, you know.
(Side note, I absolutely love Dark because it's serverless but it has a beautifully integrated, first party, ORM feature. You just create an object it persists pretty much automatically.)
I guess you just use a separate ORM library and web framework and it's fine. And you have a database with a different host then your edge-functions. And it shouldn't actually be any more code
Still doesn't answer the question of whether you're writing your own user-authentication. But you can find a third or fourth library for that.
The problem is that humans will push until we hit a limit. I complain about Vivaldi lagging with 100 tabs open so I switch to Safari. Well
I have 56 tabs open in Safari right now (in different tab groups so I can manage them). And you know what, I'm going to keep opening tabs until Safari starts lagging.
Working on a theory that having things moving on the screen in front of you makes you not want to move.
My toxic trait is using all-caps "OR" and "AND" in the middle of otherwise grammatically correct sentences.
I think I finally kind of get the philosophy behind "move fast and break things." I think in order to do it well you have to have
"zero-friction bug-fixes."
I guess what I'm imaging is a tangentially related idea that I'm going to call "zero friction bug fixes, low friction development." And the idea goes, "how do we ship software with less bugs?" Well, a lot of people do test-driven development or they push for better CI testing or integration testing or use a strictly typed language. But those things add friction to the development process, and they're not perfect. You're still going to have bugs. So at think at some point you have to optimize for fixing things. This is the fail-fast model. Just swallow your pride and fix the issue as quickly as possible.
I'm coming to terms with the fact that it's impossible to make perfect software. Your users, as an arbitrary-complex analog conglomerate, have a set of needs and desires that are impossible to meet.
People are all "just use Rust for your GUI apps, we don't need Electron." Can you get text rendering working perfectly in a Rust app?
Somehow I didn't notice it before but the font-rendering in Lapse on my retina screen is *wrong* somehow.
Man that was infuriating. It took me a couple of tries zoom in and out but I figured it out. Lapce is doing sub-pixel anti-aliasing, which is generally considered a no-no on retina screens. MacOS doesn't do it, WebKit (and therefore Blink and therefore all Electron apps) don't do it.
Spark (email client) released a new version. It's an electron rewrite, removes the dark theme, removes the option to open a side panel
forcing a mobile-like experience on Mac, is focused on a "smart inbox" that sorts your mail for you, and moves to a subscription model. It's like everything not to do, all at once. They all added a "sent from spark" to the footer of all your emails, but apparently that was a bug.
It doesn't even look that bad; like I don't think the company is trying to screw over users, I just think it was designed by managers and never actually used.
To clarify: I don't think managers are inherently bad at designing products or anything. But when making software, you have to have iteration cycles. You have to describe a feature, build it, then test it to see how it actually works, and tweak it. Products designed by developers are often easier to use because that cycle can be very quick. (On the other hand, they're often impossible to figure out how to use.) The Spark update sounds like some one white-boarded it, the developers implemented it according to the whiteboard diagram, and then it was shipped, with no UAT (user-acceptance testing).
That Thought was a banger, I'm dying laughing. I think it could do *numbers* in the right corner of Twitter (or Cohost or whatever).
Here's an opinion for you: I don't like trail or nut mixes with small little seeds. I don't want to feel like a bird, I want to crunch down
Fleet just dropped.
I've played around with it for a little bit.
My expectations were very high; I think I knew I was being unreasonable. It's still beta software, they still have a long way to go.
The customizability that I expect isn't there. There are a couple of settings that I like, that are non-standard, like showing white-space characters. Fleet has a setting to show tabs, but not spaces, which is weird. There's no way to remap keys (at least not in the GUI), so while the defaults in Fleet are very reasonable, there are a couple of keyboard shortcuts that I'm missing. It auto-saves files by default, which I am not a fan of. And the setting to turn it off is per-project (or per-file for files not in a project).
I'm trying to edit this file which is indented with 2 spaces, and it's struggling. It's just not a polished experience yet. (It doesn't have a per-file setting for indent size, it's definitely not detecting indent size, and I've changed the global setting and restarted the editor and it's still trying to indent with 4 spaces. Probably just early-day bugs.)
It's in a really weird position where it is very clearly trying to compete with VS Code. They styled the scrollbar to look exactly like VS Code's scrollbar. Which isn't bad, but it's very obvious what they're trying to do.
While it's open, it feels much more responsible and lightweight than RubyMine, so that's good.
The syntax highlighting seems less vibrant than Vim or VSCode (sorry, I'm actually using Neovim and VSCodium, but same idea). But that's not really a fair criticism since I'm using third-party themes in both of those editors.
Okay so one thing that I'm very happy about is that in promo material they had a very small list of supported languages. I was worried it wouldn't support syntax highlighting other languages at all, but it does. The short-list is for languages that support "smart mode," which I don't really care about.
Or rather, I do use RubyMine when I want jump-to-declaration for Ruby, or the ability to debug and set breakpoints. I didn't expect Fleet to compete with that IDE experience. I want a lightweight editor that I can use to replace vim for quickly editing single files (for example, editing my .zshrc). I had hoped Fleet would work for that. It falls short there in two areas: ability to customize the core editing experience (keyboard shortcuts, syntax themes, indentation, showing whitespace), and the fact that it takes 4 fricking seconds to cold open. `vim ~/.zshrc` takes like 200ms and `fleet ~/.zshrc` takes 4,000ms, and up. Lightweight editor my left
Oh my word I miss Xi so much
OH! A proxy is when the server is listening for all of your requests and proxies them through; a reverse proxy is when a server is listening
for all of another server's requests.
This always confused me because,
Proxy:
```
User ──► Proxy Server ──► Actual server
```
Reverse Proxy:
```
User ──► Proxy Server ──► Actual server
```
It sounds like the "reverse proxy" is proxying from the server to the user, but that's not the case. The user always starts the request
The difference is:
Reverse Proxy
```
User ──┐
│
User ──┼────► Proxy Server ──► Actual server
│
User ──┘
```
Proxy
```
┌─► Server
│
User ──►Proxy Server├─► Server
│
└─► Server
```
If you want to see the diagrams well (since I know I don't support markdown on here), try a gemini client.
I heard Lisztomania for the first time on a Twitch stream last night and I have had it stuck in my head all day. This doesn't normally
happen to me.
I wish there was a nice way to express "there exists an object such that y is true, and that object also has x true"
Let's say y is a database property and x is something that needs to be calculated. Solving this at a database level isn't super interesting, but solving it at a language level is.
I guess what I'm describing is literally just `?.` in JS and `&.` in Ruby.
`ObjectSearcher.get(id: 5)?.isCool()`. Without that though (e.g. ES5 JS), you need to do:
```js
var obj = ObjectSearcher.get(5);
if (obj) {
return obj.isCool();
}else {
return false;
}
```
`ObjectSearcher.get(5) && ObjectSearcher.get(5).isCool()` works of course, but runs the search twice, which is not ideal.
With the walrus operator in Python it looks like
`(obj := ObjectSearcher.get(5)) && obj.isCool()`. Not awful.
What if you need to invert `isCool`? (`(obj := ObjectSearcher.get(5)) && not obj.isCool()` in Python.) In think in JS you're back to having an imperative `if`, if you don't want to define a variable. The only think that I don't like about defining a variable in an expression is that it is then available later, and evaluating expressions shouldn't have side effects.
You know what this calls for, right? Actual optionals. Unfortunately I don't remember how Haskell Monads or Rust optionals work off the top of my head, so if you'll pardon the pseudocode,
```
ObjectSearcher.get(5).some(obj => !obj.isCool()).none(_ => false)
```
I missed the two year anniversary of this site. I guess it doesn't matter. I started this site September 5, 2020.
They're making me write .erb noooo
ERB stands for Embedded RuBy, it's Rail's templating language. It's literally just Ruby embedded into HTML, PHP-style.
Lint errors will be like "you're writing too much code" "this is too complex" like okay I'll delete some of it, thanks.
The thing about sexism in historical works is that it's so different from sexism today. It's still sexism in that the gender roles
historically were not good. But the historical gender roles are very different from what they are today. You can draw parallels, certainly, but it's a mistake to equivocate them.
"You must not shrink. You are nearest and dearest and all the world to me; our souls are knit into one, for all life and all time. Think, dear, that there have been times when brave men have killed their wives and their womenkind, to keep them from falling into the hands of the enemy. Their hands did not falter any the more because those that they loved implored them to slay them. It is men's duty towards those whom they love, in such times of sore trial! And oh, my dear, if it is to be that I must meet death at any hand, let it be at the hand of him that loves me best."
- Dracula (Mina imploring her husband to kill her before she turns into a vampire)
So, uh, which one of you is the one responsible for killing the other in times of sore trial?
You can complain about Siri a lot, but when I say "hey Siri play Lisztomania" and she does it, that's pretty impressive.
I'm self-diagnosing with ADHD.
Which is dumb because I very clearly do not have ADHD.
I don't know what ADHD is. I sometimes, like now, enjoy a little bit of chaos. I like doing multiple things at once, and switching between them rapidly. I rely on habits and rules to avoid executive disfunction. I'm indecisive. I'm capable of relaxing but sometimes I don't want to.
I'm caught in a browser loop.
Vivaldi isn't responsive enough -> Move to Safari
Safari is missing a minor feature -> Move to Firefox
Mouse gestures in Firefox are bad -> Move to Vivaldi
Let's make a connection
=> https://thoughts.learnerpages.com?show=22c65757-d280-4714-abb4-13fc97dfa4fb
=> https://en.wikipedia.org/wiki/Tacit_programming
People who complain about architecture annoy me to no end. Architecture has to balance the practical and the beautiful and literally
any time any architect does anything interesting in either direction people mock it for not being enough of the other.
I think I previously posted something about my idea that online communication requires a totally different set of social rules than
in-person. To give an example of that; I can DM someone on slack with a direct question, and a polite amount of time for them to wait until replying is like over a day, if they reply at all. Whereas if I walk over to someone's desk and look at them, not saying anything, the polite amount of time before they stop what they're doing and look at me is about 5 seconds.
This is a dumb thought. I have proven that talking to someone in person is *different* from DMing them on Slack.
Just used control+shift+e for the first time. I fricking love this.
For a tiny bit of context, macOS implements some emacs text manipulation shortcuts in their native text entry fields. (control+a to jump to the beginning of the current paragraph, control+e to jump to the end of the paragraph, control+t to transpose the characters on either side of the cursor, etc.) I just tried control+shift+e to select to the end of the current paragraph and it worked and I'm surprised.
If Rust is really that good, we should see the benefits in Firefox soon. They seem to be embracing Rust.
The thing that I think makes me optimistic about Gemini is that the perception of the web as bloated is actually surprising common.
If Steve Jobs were still alive, he’d make a car with windows that don’t roll down and I would buy it.
Maybe I could handle the fact that we're in the universe where computers are slow, if computers worked. But they don't do that either.
I just, I'm never going to be normal. I'm never going to be able to be accepted in
rough day today
You know what I think I want is
```
Array.prototype.filter = (function () {
const oldFilter = Array.prototype.filter;
return function (f, ...args) {
return oldFilter.bind(this)(f ? f : v => !!v, ...args);
}
})();
```
Filtering for truthyness is a common operation when doing functional programming stuff. In JS I normally do it like `[1, false, 2].filter(v => !!v)`. (The `!!` is of course optional but I think it improves readability over the identity.) Ruby has a function for this called `.compact`, but I don't love that. I've been thinking about names and I just can't come up with something better. `.dropFasly()`, `.filterTruthy()`, `.removeUndefined()`, `.true()`? But honestly I think having it be a default behavior for `.filter()` makes a lot of sense.
Although `Array.prototype.extant = function () { return this.filter(v => v !== undefined && v !== null) };` would be pretty nice.
I like having a plan and I don't like doing things on impulse but I'm also really bad at long-term planning (like more than a couple of
days in advance).
Do something
do something that's never been done before
never done before
do something that's never been done
do something before
do
something that's never been done before
never been done before never before something that's been done
do something
do something that's never been done before
I just hate having to hold in my mind the way that the compiler/linter sees the world, in addition to how the program works, and what I want
the program to do.
I think a lot about Graham's "The Blub Paradox."
I took me forever to find this again, I couldn't remember the name of the fake language, and it's actually a section inside a longer article.
=> http://paulgraham.com/avg.html
I have three takeaways.
First, I absolutely agree that people tend to think in the language that they're most comfortable in. I took a class that used a Lisp, and on the final I wrote a program in a functional style in JavaScript (like on the paper). And then I translated the Javascript syntax into Lisp syntax. People have a hard time understanding concepts from languages that they're not comfortable with. I make an effort now, when I read about a feature in a new language, to think past my knee-jerk reaction. Because most of the time my initial reaction is just "how closely can I map this feature onto a JS feature." I agree that the language you use does matter. I'm glad JS is the language I first learned because it's pretty powerful. It also makes me think that the language you first learn is more significant than people think.
Second, I think Graham understates the importance of a library ecosystem. He doesn't even mention it. This was written in 2001, so maybe libraries just weren't as important then. Maybe you could get away with rolling your own wrapper layers. But like I posted a thought the other night that Django isn't giving me as much support as I want and I feel like I'm writing hundreds of lines of boilerplate to handle user registration. I haven't checked out the CL ecosystem scene but it's hard to imagine more support than Python. If I was going to write a Discord bot, I would write it in JS because I know Discord.js is up to date with the latest Discord API feature and I don't want to re-create that work. (The Discord API is non-trivial.) Maybe this is where you end up writing Closure and integrating with Java libraries.
Third, Graham describes the "power" of a language as a purely linear scale. But there are things I can do in JS that I can't do in Lisp. This isn't like an argument, it's just an interesting point.
Here's a pro tip for you: maintain your own libraries. Fork any library you use. Never update from upstream unless you have a reason to.
Libraries expand, and they add features, and most of the time you don't need the features. So end up spending extra updating the libraries to get features that you don't need. If you go looking for the feature, and the new version of the library has the feature, then by all means, update the library.
Anyways I'm trolling here, I don't actually do this.
I love how Firefox and Chrome agree that the correct color to annotate flexbox containers is purple.
I'm sorry I'm still not over Double Life
Some Scarlet Pearl animatics:
One of those says 'I love double-life Pearl a normal amount' and like yes. This is the only appropriate response to Pearl's character.
=> https://youtu.be/MhFDVkOANEs
=> https://youtu.be/HzXCXvEEy7A
=> https://youtu.be/M_7Ann8QwhI
'There are two green names, and there are eight of us. What do you say? What do say we go...'
"I think we gotta call Cleo."
*silence*
*silence*
=> https://youtu.be/H9p3S60sS9o?t=139
I love that scene so much because Etho and I are on exactly the same page. I love Cleo.
Django doesn't have default templates for signup, login, reset password, etc. It has the code for that, but it's not a frontend framework,
it doesn't even give you basic HTML implementations. Which is frustrating because I really don't want to build logic to check if passwords match again, I want to build my actual application.
Unfortunately, progress in the area of full-stack frameworks is depressingly slow. The only frameworks I can think of that will handle user authentication for you (including default pages), are Redwood, ASP.NET, and that's all. Rails doesn't by default but there's a library (devise) that does everything you want.
Looking at the devise feature list makes it clear how much you really need.
* authentication (e.g. login page)
* session management (setting cookies)
* password reset (email, etc)
* registration (sign up page, confirm passwords meets requirements, email confirmation, etc)
* user management (the ORM-level user object)
* account deletion
2FA and third party auth providers (e.g. Oauth) are things that make sense to be handled by plugins. Plus lots of other settings (e.g. locking account after invalid attempts), some that are assumed.
Anyways. Django does some of those things. Rails needs devise to do them. I haven't used other frameworks to know, but I feel confident saying most frameworks aren't wide reaching enough to cover all of them. But I don't understand why not. Why should I have to re-write any of that?
I've never been like, "man, I regret making a git repository for this."
On the other hand, there are lots of times when I'm like, "man,
should have made a git repository for this a long time ago."
Just read a little less than 200 pages in a little less than 2 hours, if you want an estimation of my reading speed.
This is children’s fiction, ~300 words a page, for ~500 wpm.
Oh yeah, I decided .bind is cursed, you should just create a wrapper function. (I'm particularly talking about using it to curry.)
VS Code JSX syntax highlighting broke on me. My JSX is valid but VS Code is failing to syntax highlight it because I'm doing fun things
Minimum reproduction example:
```jsx
function makeComponent() {
return (
{component: <div>Hello</div>}
);
}
export default function App() {
return <div className="App">{makeComponent().component}</div>;
}
```
This works and renders fine, but VS Code doesn't syntax highlight the first div.
My fifth emotion, and the one currently incapacitating me, is what I'm going to call "time sickness." It's a feeling of dread at the
inexorable passage of time, a longing for the past, a fear of aging all at once. It's tinged with nostalgia; indeed at one point I thought this was nostalgia. But nostalgia is used today as a positive thing. This feeling is not. It's a terrible crushing weight; the weight of everything I've ever done and ever will do compressed into a moment. It's a violently intense homesickness for a time that you will never again experience. And it's the knowledge that the present too will one day be as far out of reach as the past currently is. And there's nothing you can do about it except stare at the picture and try to remember. I could shake it off, I could move on, but I feel an obligation not to.
I decided Arch Linux is too cool and I can't bring myself to wipe my Arch install off of this computer, so there's 250GB down the drain.
Not to imply that Arch requires 250GB; it of course doesn't. But that's how much I allocated for it and I'm not going to try to resize it now.
I regularly tell Siri "one second" like you would a person and every time it starts one second timer. Thanks.
Maybe I should give up on my dreams of doing something and focus on learning and thinking, the things that I'm actually good at.
Yeah I think I can get this done in about 2 hours
*Two hours later*
Okay I got the JS build toolchain configured.
Time to finding a Safari rendering bug after switching to Safari: 4 hours.
This is reproducible too, btw.


Maybe DRY was a mistake and the secret to good programming is just to explicitly iterate all of the expected behaviors.
Edit (:47): This might just be prolog
I really want to try a programming style where you just add hundreds of `assert`s throughout your code.
I really took for granted how much code I *read* on Khan Academy. It makes me sad that there's no equivalent for professional react.
I mean I guess there's Github. Maybe I should make a habit of perusing Github repositories.
I actually really like that idea.
Alternate universe where computers are fast please.
I've switched to Safari as my default browser.
Okay this is weird but I’m still not over the ending to *Keys to the Kingdom*. Has any other book done that?
=> https://thoughts.learnerpages.com/?show=06def988-b93a-496d-9523-6b4cac77416c
This is also true of modern technology in general.
I'm going to tentatively code-freeze this site until spring. It's at a really good balance of functional but really weird.
And I'm at the point now where a lot of future improvements (e.g. improving page-load-time even more, importing Tweets) require large architectural changes (e.g. static site generation, DB schema changes). Oh and I don't feel the need to do more "wacky" things with it. There's still milage to be gotten out of the red colors, the about page, and of course Super Thoughts.
I'll think about it for a couple of months; I might rewrite it entirely in 2023.
You don't know the anxiety of waiting for a `git rebase` to complete and hoping you don't run into merge conflicts.
I wonder if other fields of study are solvable in the way computer science was.
Like Turing discovered a series of building blocks that can be combined to create any program. Gödel proved that formal logical systems are incomplete. I wonder if there's like an equivalent for Geometry, where we can say, all shapes are made up of lines and circles and complex curves or something.
That is, we have rules that constrain the behavior of all computer programs, and that constrain the rules of all logical systems, but do we have a set of rules that constrains all shapes? Or can someone turn up tomorrow with a new type of shape that behaves differently from normal shapes?
`exa` is noticeably slower than `ls` to me. Is that weird?
Oh it's because I'm passing `--git` so it has to go out to git which is not instant. exa is no slower than a `git status`.
I'm going to re-write Thoughts in a fricking Lisp dialect and you're never going to hear the end of it.
Hear me out, a block-chain-based database reliant on data transformations which are expressed in a functional programming language.
Oh my word.
So your "website" is a function that takes a copy of the database and a network request and returns a new copy of the database and a network response. And the beautify is that if you write it right, in a lazily-evaluated functional programming language, you don't even conceptually need a database; you just store all the transactions.
Oh my word. This is what I want. Frick. Cache invalidation, which used to be a hard problem, because literally so trivial, because the entire application is the composition of pure functions.
If I ever mock people for binge-watching television, remind me that I will sit down and read a book for 6+ hours.
If I could change one thing about JS I would make it throw key-errors when doing lookups on objects instead of returning undefined.
People complain about the fact that all values in JS are null-able, but that doesn't bother me that much. It's not a strictly typed language, I want to be able to assign any data to any variable at any time. But it's really weird and not-obvious to me that `({}).key` should return `undefined`, I think it should error. This is what Python does, and if you want to optionally get an item from a dict, you can either check for presence beforehand, catch the KeyError, or use `.get("key", "default value")`. I think the three of those are more than flexible enough, and more explicit and readable. In my experience, I hit a lot of errors as a result of assuming a key exists, and it would be easier to locate and fix these errors if it failed-fast, and errored at the source, instead of propagating into an error later.
Uhhg. My sites are just such a mess.
I’m trying to remember how the Gemini version of MatthiasPortzel.com works. I think what I need to do is re-write it to be static like the HTTP version, then I can throw out Astronomical Theater. But I would still have to hack together static file support in Jetforce.
This might be the sunk cost fallacy, but I just can’t see how it’s easier to reconfigure everything with a different Gemini server than it is to fix astronomical theater, which already does everything that I want, at least in theory. Especially since I have such esoteric requirements.
I love Couriway so much. Thank you so much for coming back to give us an update, the hero we need but don't deserve.
Some more great artists that have come up on my Coast Modern station include Sir Sly, Frank Ocean, Grouplove, COIN
It's literally just a known Node.JS bug, and they just closed it because "[virtual memory] is not a limited resource."
'Number of pages to allocate' is an unsigned int and it underflows and no one cares.
https://github.com/nodejs/node/issues/37314
I'm crying.
I've had a breakthrough! There is not a memory leak. Rather, starting astronomical theater just takes 11GB of RAM.
After 0 requests it takes 10.8 GB, while constantly serving requests (while true; … openssl s_client … done) it sits at 11.1GB, and afterwards, it stays at 11.1GB.
And! This is on a different computer, still Linux, but with node.js 18.
Also, in case it wasn't clear, this computer also doesn't have 11GB of RAM, and the OS is just overpromising.
I think I'm dealing with four distinct bugs.
* Sometimes (~1/10) Lagrange will fail to open Thoughts. I think this is a problem with Lagrange, but it's also totally possible that Astronomical Theater is failing to send a TLS close or something. Update: yeah this is happening even with `openssl s_client`, it's definitely a problem with my code. Update: When this happens, Jetforce gets the request and I'm pretty sure it sends back a response.
* Node.js appears to be leaking memory; as astronomical theater is currently at 12 GB of RAM. This is the one that interests me, that I wanted to debug, but I keep distracted by these other problems. Update: It's just a know Node.JS bug that it takes 11GB virtual memory to import a common-js dependency.
* I can't get openssl 1.1.1f to print the content of a Gemini page. `echo 'gemini://matthiasportzel.com/\r' | openssl s_client -connect 'matthiasportzel.com:1965' -servername 'matthiasportzel.com' -ign_eof` works if openssl is Openssl 3 or Openssl 1.1.1q or LibreSSL 2.8.3, but it doesn't work with the Openssl version on Luther.
* Astronomical Theater's reverse proxying is dropping or screwing with query parameters, or Jetforce for some reason doesn't reply if you make a proxy request with query params. Update: Jetforce seems to be behaving as expected. Update: I've fixed the issue where AstT wasn't passing through query params. The 1st issue is happening a lot more though, when navigating between these pages. It's happening in amfora too, not just Lagrange. Uhhhgg.
This old version of openssl just hates me. It's clearly doing something differently, it's not just a settings issue, I don't think.
Edit (:43) it's not even letting me fetch content from other gemini servers.
I'm not going to give up on astronomical theater.
I'm claiming to be betting on JavaScript and Gemini, and I'm willing to put code behind that.
It’s really breathtaking to realize that computer science as an industry is founded on rules that we came up with.
It's like, I don't think anyone would have a problem with there being a function to convert an object to a JSON string and another function
to convert an object to do JSON serialization but return the object hash before stringification. The problem, where I have a problem, is that one of them is called `.to_json` and the other is called `.as_json`. Yeah.
Ugghh, thinking about the possibility of making my own music player was a mistake.
I want the ability to block songs. Like there are some songs that I just don't like.
Good morning.
> Be me
> wake up
> go to work
> create merge conflicts
> resolve merge conflicts incorrectly
> open PR to merge two branches
> don't actually write any code
> no one notices
> 1000s of commits attributed to me
> they're all merge commits
> go home
> best employee
When you have a child component and a parent component and both of them need to be able to read and write state, what do you do?
```js
function Counter ({ parentCount, onUpdate }) {
const [count, setCount] = useState(parentCount || 0);
useEffect(() => {
if (typeof parentCount === "number") {
setCount(parentCount);
}
}, [parentCount])
useEffect(() => {
console.log("inner count changing");
if (typeof onUpdate === "function") {
onUpdate(count);
}
}, [count]);
return html`<div>
<button onClick=${
() => setCount(count + 1)
}>+</button>
${count}
</div>`;
}
function RestableCounter () {
const [count, setCount] = useState(0);
return html`
<${Counter}
parentCount=${count}
onUpdate=${setCount}/>
<button onClick=${
() => setCount(0)
}>Reset</button>`;
}
```
In some ways this is exactly the solution I was looking for. Both can read and write, the Counter can be used without the RestableCounter. The reset logic lives in the parent, the incriminating logic lives in the child. The obvious unfortunate part is that the parent and the child both store state, and so state is duplicated, and furthermore, it relies on React aborting the update when the props are the same. It looks like it's going to loop with the child updating the parent and the parent updating the child.
I might pull the plug on the Gemini version of Thoughts and switch matthiasportzel.com over to static content served with agate.
I hate to be like, 'this is too hard,' especially when the design and the technical engineering are done. Like I know what everything needs to do. But it looks like making everything work is going to be another several hours, for little payoff.
It doesn't help that
* maintaining the Gemini version of the site slows down development, making it harder to iterate fun ideas, like changing the pagination system or importing tweets
* the Gemini version of the site is a different experience. It's better in some ways (I still love Gemini more than the web), but it doesn't (and will never) have the colors or the ability to link to Thoughts
I don't know, I really like the Gemini version of the site, it's something that I think it cool that I want to exist. But I don't use it, no one else uses it, and it's essentially another whole site for me to maintain. Especially since I'm writing some of the intermediary layers like astronomical theater.
Yeah the certificate I'm using isn't technically right. And this gets into subjective stuff I think. I'm using an expired certificate for
thoughts.learnerpages.com, which I should be using a self-signed certificate for localhost. And again, they're equally secure but openssl is aborting because the cert is expired.
Okay so I opened up port 1973 on Luther. My computer can make a Gemini request to Jetforce on that port. So I'm guess the problem is with
openssl as I'm using it on Luther. My Mac has LibreSSL 2.8.3, and the server has Openssl 1.1.1f.
I don't know how to communicate how hard it is for me to maintain this website. Like. Maybe I'm just an idiot. but like.
I removed the rss page but didn't remove the `link` tag pointing to it, so Google is emailing me about how I have broken links on my site.
The rest of my problems are with the gemini version of the site, so I guess producing Gemini content is too hard, sorry. Maybe they should have made the protocol simpler.
I suspect there's a memory leak in nodeJS around pipelines, I'm trying to look into it.
I had to fix the Astronomical theater reverse proxy to pass query parameters.
Jetforce in prod isn't responding to queries when I make them from the command line in prod. It's working because astronomical theater can find it to make queries against it. And the command that I'm using is right because it works locally.
I just.
Like.
I don't know what to tell you, computers are too hard.
Forcing myself to eat food like this is some sort of game. (I’ve been asleep for the past two hours.)
"The future looks real good but I just can't seem to stay awake."
-Levitate, Capital Cities
Edited to fix the quote and attribute
Redditors explaining how high rent prices in the city is LGBTQ discrimination because people in rural areas are homophobic.
The NYC AEOUD is going to sell out so fast. I’m considering driving four hours to see it (probably won’t). Like the possibility of meeting
Matt and Grant at the same time in the US? This is a once-in-a-decade event.
I guess the React way of solving the item-deleting or resetable-counter challenges is by saying "the parent can't declaratively effect the
state of the child, period." If the parent needs to even "hint" at the state, then it needs to control the state, and you should lift state up.
And furthermore, component organization is for grouping state and rendering, not for logic organization. If you have logic that needs to be shared, you should refactor it into a hook that can be shared. This is annoying because it splits what feels like a parent and a child component into a component ("Counter"), a component ("CounterButton"), a component ("ResetableCounter"), and a hook ("useCounter"). That is, you re-use logic through hooks, and you re-use rendering through state-less components, and there's not a good way to re-use logic and rendering at the same time (without also re-using state).
Just to reiterate, I wish there was a way to re-use rendering and logic at the same time, while delegating control of state to the parent.
Have I ever told you how much I love git?
Not that I love git over other VCS; I've only ever used git, but it's really fun.
Thinking about how often I was lied to as a child and it makes me want to cry.
Lying, in my mind, is the ultimate betrayal of trust, because it shows that you have no respect for me and see me as just an object to be manipulated.
This is about magicians who would say "magic" when I asked them how they did a trick.
Even as a kid, I knew what it felt like to know someone that someone else didn't. That feeling of power and superiority. And it's humbling to explain it to someone else.
So when I magician refuses to reveal their tricks I don't think think "oh it must actually be magic," I think, "this person values their own ego over any respect they have for me," and I pretty much instantly lose any respect I had for that person; as well as "willing to deceive others for their own reputation."
And like, I've talked about the magic thing before. I like magic, I like magicians. It's the afterwords; after the show, in the comment section. Are you trying to ride the high of knowing something other people don't for as long as possible, or are you willing to admit how it was done. The magic looks cool whether you know how it was done or not. I can't put it into words well, but the dismissiveness just comes off as super disrespectful to the audience sometimes. Like if I respectfully ask a random person on the street a question that they can answer (what time is it? where'd you get that coat?), they'll answer me respectfully. To say, "you don't deserve to know how I did it," is treating me as less that a stranger, as an adversary. I feel like I'm in an adversarial position trying to uncover a big secret, and my point is it doesn't have to be that way. I meant the question very respectfully, even as a kid asking magicians. Asking a question of someone is humbling and shows you respect them. Magicians act and feel like it's a cold war or something, and I really think that that is the fault of the magicians and not the audience. Audiences are perfectly willing to suspend disbelief for every other fiction medium.
I still haven't forgiven Rick Riordan for writing in the introduction of the first Percy Jackson book that the book was definitely true.
Like do you think I'm idiot? Do you think I'm 4?
No, I think you're lying to me because you're insecure about the fact that you're writing fiction.
In a moment of brutal self-reflection, I realize that part of the reason this upsets me is because I want magic to be real and I want to be able to trust someone if they told me magic was real.
Anyways, this post wasn't supposed to be about magicians or about Rick Riordan; it was supposed to be about how I take lying a lot more seriously than most people. But I think I made that point.
Anyways, this is why I don't trust anyone and why I don't have any close friends.
I miss the park bench.
It gave Tom an opportunity to talk about his medium (some that he's very good about doing) in an informal setting.
Will probably bring the light theme back to American Animals this evening. It's fall, it doesn't feel right having a blue website.
Maybe I should have switched to Jinja from Django's templating system, instead of caching things. It sounds more performant.
I think the key is that there's a night and day difference between doing something in your spare time and doing something 40 hours a week.
Okay, this is actually a lot better. Safari is slower with the dev-tools open. So I've closed them now and I think the couple hundred ms
time to first byte is fine.
I think I'm being unreasonable, just because my criteria are things that I've made up. Like I want to do stuff on the server-side, which
makes caching hard (I can't have a totally static site on Cloudflare Pages). But that's just because I decided I wanted to limit my JS usage as much as possible.
I'm honestly so upset right now that I can't make this website faster. I mean I'm not that upset. But I'm definitely not happy or satisfied.
If it were network latency, I'd be like, sure, what are you going to do. But it's not it's fricking processing time. For a website that is basically static.
It takes just over a second to load Winter 2021. For a sane person that would be perfectly fine, but I'm not sane and that's not fast enough
Caching the HTML content from every thought instead of rendering them on-demand lets us save close to 400ms.
I've been working on getting this working for the last 7 hours.
It's still not fast enough for me, but I think this is close to the max I can get out of Django. Might need to re-write this as a static site at some point.
The rhetoric here is incredible. This is what it's about.
It has a Dr. Seuss like cadence, at least the way I read it.
Transcript
But above the grey land and the spasms of bleak dust which drift endlessly over it, you perceive, after a moment, the eyes of Doctor T. J. Eckleburg. The eyes of Doctor T. J. Eckleburg are blue and gigantic—their retinas are one yard high. They look out of no face, but, instead, from a pair of enormous yellow spectacles which pass over a nonexistent nose. Evidently some wild wag of an oculist set them there to fatten his practice in the borough of Queens, and then sank down himself into eternal blindness, or forgot them and moved away. But his eyes, dimmed a little by many paintless days, under sun and rain, brood on over the solemn dumping ground.
Thinking about the Count of Monte Cristo again.
There's just so much that happens in the book! Like we see Villefort, but then we also see his wife and daughter and baby and father and grandfather and it's incredible.
I think it's more important to have a descriptive commit message than one that's less than 50 characters.
You just can't describe a commit in 50 characters in a complex project.
Decided I’m doing an Edge Chronicles re-read (except that I only read the first 6-ish and I don’t remember them). At the latest, after
Dracula Daily finishes, possibly before.
I’m struggling right now since the last DD was two days ago, but the book is picking up a lot so I don’t want to start something else at the same time. What am I saying, I read DD in like 5 minutes in the morning at work?
One of the things that I really liked about *The Edge Chronicles* was that it did both small scale and large scale worldbuilding.
I'm actually going to use a variant of this code, I think, because the idea of a nonce well-represents the idea that we have a "hint" that
state needs to be invalidated, but no specific variable that went into the state has changed. Obviously this seems super hacky to reset a button, but it makes more sense for the variant where the "reset" is an imperative CRUD operation and the effect is a network effect to get a new state from the database.
```
function NonceCounter (props) {
const [count, updateCount] = useState(0);
function reset() {
updateCount(0);
}
useEffect(() => {
reset();
}, [props.nonce]);
return html`<div>
<button onClick=${
() => updateCount(count + 1)
}>+</button>
${count}
</div>`;
}
function NonceResetCounter () {
let [nonce, setNonce] = useState(Math.random());
return html`
<${NonceCounter} nonce=${nonce}/>
<button onClick=${
() => setNonce(Math.random())
}>Reset</button>`;
}
const domContainer5 = document.querySelector('#nonce');
render(html `<${NonceResetCounter} />`, domContainer5);
```
Edit (:39): I've found several people on the internet doing something very similar, but instead of using `Math.random` they just use a value that counts up sequentially. I like `Math.random` because then generating the new value doesn't rely on the previous state. But in the button example it makes a lot of sense. You just call it `numberTimesReset` and then have an effect/state inside the button so that when it increases you reset the button value. It feels a lot less hacky.
The ignore cache button in the Safari dev tools just doesn't work?
Maybe this is what I was referring to when I said the Safari dev tools
were bad a little while ago. Going to try Safari Tech Preview, will update you.
Also doesn't work in STP. I'm wondering if I'm misunderstanding it when it says "resource was served from memory cache" or else "Disable Cache" with a checkmark.
Edit 5:41: Coming back to follow up: I think there was something else going on because I was getting data I thought was stale in three different browsers.
In Matthias's JS style-guide, you only use arrow functions for pure functions that are a single expression. No side-effects and no brackets.
React organizational question. You have a list of items and you delete one. You make a fetch request to delete it, easy. You could do a
client-side delete, and drop an item from the list. But this is weird if the list is paginated. As long as you weren't looking at all the items to start with, deleting one shouldn't decrease the number you're looking at, you should fetch a replacement item from the database.
How do you do this? I think you might just end up needing to create a boolean variable "needsReset" that is set to true and then you can monitor when it changes with an effect.
This has a lot of parallels to the The Resetable Counter Challenge
=> https://ourjseditor.com/program/B9YlIe
It's like the Lapce people have never used another application. Like they're just not detail-oriented at all. Buttons fire on mouse down.
Lapce (new text editor) has so many features and is so unpolished it's impressive.
It's a Xi front-end, which I'm a huge fan of.
I'm thinking it might be worth me forking it and literally just fixing bugs in it for the rest of my life and using it as a primary editor.
Because all the hard stuff is done. There's a language server client implementation and tree-sitter syntax highlighting all these languages, it's just like missing half the keyboard shortcuts that I expect. But there's a panel for customizing keyboard shortcuts.
Edit (2023): Although Lapce is inspired by Xi, it is not a Xi frontend.
Entering my cursed JS era.
Edit (:53):
```
window.fetch = (function () {
const oldFetch = fetch;
return function (...args) {
let hasThen = false;
const p = oldFetch(...args).then(function (res) {
if (!hasThen) {
console.log(res);
}
return res;
});
p.then = function (...args) {
hasThen = true;
return Promise.prototype.then.apply(p, args);
};
return p;
};
})();
```
The central paradox of the internet is that it's possible for you to have your own space, but it fundamentally relies on lots of
infrastructure created and controlled by other people.
When Blaseball does return I'm going to be insufferable. I'm going to watch every game; memorize the coffee preference of all the Jands...
The thing that's so weird to me about "communist takes" is that a lot of them follow a pattern of "humans are bad because of capitalism."
I guess I just don't follow? They like simultaneously want to blame human nature and capitalism, and maybe they just need to use more words, but human nature wasn't created by capitalism. This is similar to the 'capitalism is responsible for computers (and that's a bad thing)' that I've posted here before.
This Thought brought to you by, "[people] want to use and abuse everyone around them…It's a side-effect of having built a society around the idea that money is literally more important than anything else (including even life itself)." Like. Okay.
It's just, I would totally agree with "capitalism encourages people to hurt others in order to increase their own wealth." Or "capitalism rewards being greedy." But I honestly can't tell if these people would agree with that, or if they're arguing something more fundamental about how human nature is fundamentally corrupted by being in the presence of dollar bills.
When you say you're glad that humans are in the process of wiping ourselves out, is that tongue-in-cheek, or do you actually believe that humans are inherently a stain upon nature, and that the most ethical way forward would be expediting a mass suicide?
If you'll allow me to meta-pivot for a moment,
In real life I wouldn't ask these kinds of questions. I would file away "is communist" in my mental notes on the person talking, and find a prompt that would turn the conversation in a more pleasant tone. But on the internet, I'm frankly not interested in the individual person. I'm here (on Hacker News) to stimulate my mind by engaging it with new perspectives or arguments that I wouldn't have come up with alone. To that extent, I want to engage solely the argument, in isolation from the author. I've said before that I'm frustrated by takes that I don't understand, and I think that's part of it. But I'm also frustrated by takes that aren't purely logical, because I can't engage them without understanding the person.
I don't know if I have dandruff or if there's stuff falling out of my hair because I'm pulling my hair out with my head in my hands.
Ode to the Bridge Builder: Nostalgia for the Wind
For the bridge builder,
oh, to the creation of new things
connections, stability
architecture and art.
The fierce orange winds of the autumns of my childhood,
an all encompassing experience,
warm gusts passing my body,
to be swallowed by the air.
The warm sand on the beach beneath me,
the hot sun, radiating,
and the cool, salty, air
sweeping me along.
Recently, like in the last couple of months (since living in DC) I’ve noticed myself get shivery when reading. It’s weird.
I have a love hate relationship with Ruby, because it's flexible enough that you can create a method on a single instance of a class, but I
hate that it's object oriented and that's a meaningful distinction.
The problem with hook-based React is that it forces you to enumerate your stateful dependencies and side-effects. This sounds fine, but it's
very hard to write because there are a lot of things that technically are non-pure but that you don't think of that way. It doesn't seems like you should need to list the current time or the network state, but if that's the dependency, then you need to.
If you can rewire your brain to recognize those as dependencies, okay. But if you can't, then you end up abusing state and dependency arrays in order to hack your way to equivalent code.
This is too controversial for a HN comment, but my two-sentence thoughts on Ladybird:
If they're trying to hit the sweet-spot where they've done 20% of the work and 80% of websites work, they're already there. If they're trying to compete with Chromium, well, not even Firefox or Safari can do that.
I want to break things.
I mean I guess I'll go to sleep since there's nothing I can do that will make me happy, but I'm just going to end up in bed staring at the ceiling sad.
I just, I suck at using the computer. I'm awful at it. I can't make a good website, I can't make a mobile app, I can't play Minecraft. And
like, this is what I do. The thing that I'm best at is programming and I'm bad at it.
Fell into the void trying to find an elytra and lost my good gear. I hate this game. I've been looking for an elytra for hours.
Just for the record I don't like Twitch emotes. I would like Twitch so much more if it didn't have emotes.
Jumping into the vacuum of space and hoping that you catch me because I can’t bear the thought of living without you (but in a platonic way,
this is a children’s novel).
The funny thing about Rails is that when I go back to Django I miss the little things.
Like to get a object by ID from the DB in a shell, Rails:
```
$ rails c
> Thing.find(1)
```
Django
```
$./manage.py shell
>>> from app.models import Thing
>>> Thing.objects.get(id=1)
```
Like, why doesn't Django import my models for me?
The thing I love about "The Magician Poem" is that it exemplifies the fact that I have no idea what I'm doing. I absolutely love something
about its cadence, but I couldn't tell you want that is. I can't write more like that, the poem just came to me.
Like it's not even a poem, it's bloody prose, and yet it triggers every part of my brain that is triggered when I'm reading poetry.
Transcript
I once saw a man do a magic trick
Misdirection, he didn't say
He did nothing with one hand that looked flashy
While with his other, he suffered
So too, these words.
It took me like half an hour to figure how to install Turbo on a page, but once I did, it just worked, which is pretty cool.
To get to the point where you can copy a script tag into the top of the page, you have to go hotwired.dev > Turbo > Installation > skypack link which returns a JS file* > copy and paste a link out of the comments at the top of the JS file > the actual fricking installation instructions.
* You can just include this JS file, *if* you specify `type=module` on it. That isn't documented anywhere, which is my main complaint.
I am once again trying to turn off IntelliJ's rainbow tag highlighting.
For future reference, the setting is called "HTML/XML tree tag highlighting"
s/IntelliJ/RubyMine/, same idea


"All computers are just carefully organized sand. Everything is hard until someone makes it easy."
Uninstalling Firefox because they're too busy to update the icon to be a square, like every other app in my dock.
There's a conflation between "modern" and "popular." People tend to say "modern JS" when they mean "popular JS."
Stackoverflow is so fricking brutal. You can misunderstand something, get flagged out of existence, ask a genuine question on StackOverflow
Meta about how to improve your behavior, and get downvoted to -5 with no reply.
One of the ways that I cope with my perfectionism is by being aggressively respectful of your territory.
I wonder if positional function arguments is just an anti-pattern.
Oh my word oh my word: a functional language without positional function arguments. Because really that's what rubs me the wrong way in Lisps and Haskell, more than anything. And it lets you do magical things with currying; it makes currying even more powerful.
Vivaldi can pull the theme color from the website into the browser to use as an accent color. Now, on this website I haven't set the meta
tag that specifies theme, so Vivaldi has to guess. It does that by taking all of the colors in the favicon and mixing them together like a small child mixing paints. Imagine yourself as that small child. You take the beige that underlines the T, and mix in some of the background green, but the result is an ugly greenish-brown. What else did you expect from mixing green and brown? You try to salvage it by including some of the barely-not-white from the T itself. But it's too late; there's nothing to be done but throw it all over the browser window anyways. Vivaldi, being a computer program, lacks even the artistic sense of a small child, and so it feels no shame in framing my website with this disgusting color.
Edit (3:58): reworded to be more rhetorically enjoyable
I'm still alive.
I know we're all more concerned about whether or not Alex is still alive, and not necessarily whether or not I'm alive, but I thought I'd update you anyways, just in case.
One of the beautiful things to me about modern, abstract, or surrealist art is that it creates an in-group just by virtue of who is willing
to embrace it.
It's just so f-ing depressing to me that we're never going to fix these bugs. Like this generation is going to grow up with the expectation
that bugs are bugs are just a normal, expected, part of using a computer. And the status-quo is never going to change.
Computers aren't the real world. We can do better. We can be better. Software doesn't have to have bugs, we just need to invest more resources into fixing them.
Receiving gifts is just really stressful for me because it feels so performative. Like it seems like you're giving me the gift, and in
response I'm supposed to do a little a dance, smiling and thanking you for it, regardless of how much I actually want it.
I know this is just like, "being polite," but I don't like it.
Monetize Tumblr Challenge (Impossible!)
Attempts to monetize Tumblr:
* Ads. Outcome: the ads are infamously weird. It's often unclear what the product they're selling actually is. There's no way a sane person would actually click on any of them, but sometimes people screenshot the ads and share them because they're so weird. A common feature request is being able to reblog ads so that you can make your followers see the same surreal ad that you did. (https://66.media.tumblr.com/2f985a5ed8624a0917d9fc543d90292e/tumblr_pnkgrx6qpu1v25kqw_540.jpg)
(Ads covered the first 10 years of the site. All of the following attempts occur in the last year-ish, since Tumblr was given to Automattic by Verizon.)
* Post Plus: bloggers could make posts private, and charge for access to those posts (similar to Patreon or Substack). Outcome: The "limited beta" features one person, who didn't agree to be part of it, and was bullied for charging for posts that used to be free. Users protested, afraid that the feature represented Tumblr trying to appeal to "content-creators," as opposed to fan-dom, their historical userbase. It was canceled before it fully launched.
* Tumblr Blaze: Announced on 4/20, 2022, Tumblr Blaze allows you to pay money to promote your own posts (known as "blazing"). Outcome: Tumblr reacted favorably to this. People blazed their own work to advertise, but also funny posts they wanted to share. Although many Tumblr users did complain about the religious sections of the website (like Catholic-Tumblr) using Tumblr Blaze to proselytize.
* Tipping posts and users: if the author of the post has enabled it, you can tip the authors of posts you like. Outcome: this feature bypasses the legal issues of charging access to posts on a website that features mostly gifs of TV shows. It is enabled by a non-zero number of users, but is still mostly ignored in favor of paypal links for fundraisers. (For those not aware, the Tumblr community welcomes Go-Fund-Me-style posts asking for financial assistance.)
* Ads never went away, but Automattic tried to find new, better advertisers. Outcome: Manscaped becomes the primary advertiser on the site. Manscaped's mission, if you're not aware, is to create the cultural expectation that men should shave their balls, and profit from selling special, ball-shaving, electric razors. Why they're doing this on Tumblr, which has a disproportionately female audience, I cannot imagine. https://www.tumblr.com/blog/view/manscaped/682906639183101952?source=share https://www.tumblr.com/blog/view/manscaped/688948518002589696?source=share
* Ads from Automattic. Automattic frequently promotes their own content on the platform. Outcome: The half of Tumblr ads that are not a half-naked person selling intimate-grooming supplies are ads for Automattic's own products. Ads for Wordpress and Day One Journal aren't worth mentioning. However, they also advertise Tumblr on Tumblr. I don't know why. One such ad features a person in a Pikachu costume. But like, it's just a yellow morph suit with red cheeks and glasses? Expert speculation is that they're trying to terrify people into buying their new ad-free tier. https://www.tumblr.com/blog/view/parasiteangels/688462337355694080?source=share https://help.tumblr.com/hc/en-us/articles/6797403156631-Help-I-clicked-a-Tumblr-ad-on-Tumblr-and-now-I-m-still-on-Tumblr-/?utm_medium=display&utm_source=tumblr&utm_campaign=houseads_set4&source=wordads Oh yeah ads are now re-bloggable so you can share Pikachu man with your friends.
* An ad free tier. Outcome: Automattic seems to believe at this point that their best option is to give Tumblr users lots of options to pay for their website. One of those options is an ad-free-tier. The ad-free-tier removes ads, unless you're afraid of missing out on the latest Tumblr-advertising-cultural-event, in which case there's an option to turn ads back on.
* Merchandise. For their fifteen-year anniversary, Tumblr started a merchandise run. https://www.tumblr.com/blog/view/staffs-secret-blog/694234268426207232?source=share Outcome: I don't know why anyone would want to wear Tumblr merch. Apparently Tumblr was self-aware about this, as their merch-store launched with the tagline "cringe is dead." You wish Tumblr. Many people reply that they should sell shoelaces, referring to a 2012 meme in which someone suggested Tumblr users could covertly identify each other in public by complimenting their shoelaces. https://www.urbandictionary.com/define.php?term=I%20like%20your%20shoelaces https://www.tumblr.com/blog/view/staffs-secret-blog/694460275848511488?source=share
* Subtle shoelace campaign: There's a small banner that sometimes pops up, saying "Shh, I like your shoelaces." Clicking it takes you to the Tumblr merch store, which now sells shoelaces. Outcome: Some people buy the shoelaces with the Tumblr logo on them. I was not one of those people, I'm glad to say.
* Manscaped ad featuring a person in a yellow morph suit dressed a Pikachu. https://www.tumblr.com/blog/view/manscaped/688335951551938560?source=share Outcome: Aahaahahaahahhhh.
* Post Plus. Oh yeah they brought back Post Plus at some point. https://www.tumblr.com/blog/view/babiedeer/680083679311216641?source=share Outcome: I didn't hear about it all when it actually came out, so I guess they're downplaying it and no one cares.
* Crabs. For April Fools, Tumblr had added (among other things), a button that, when pressed, added a crab to the dash. Users enjoyed spam clicking the button until their dash with crabs, and they mourned when April Fools was over and the crabs were gone. Tumblr now sells access to the crab button for $2.99 / 24 hours. https://www.tumblr.com/blog/view/matthiasportzel/694509011986432000?source=share Outcome: Crab.
Transcript
"This is how they destroy countercultures: they tried arresting hippies and noticed it didn't work. What did work was stripping the movement of all values, making it fit corporate beauty standards and selling its empty, powdered husk of a corpse to the masses until it means absolutely nothing. They did it with the hippies, they did it with punk, they did it with grunge and they'll do it with any new subculture that dares challenge and oppose capitalism."
"At the day of judgment, the men of Nineveh will stand and condemn this generation, because they repented at only the sign of Jonah, and
something greater than Jonah is here."
-Matthew 12:41
Would be fascinating to do an essay on Dracula Daily as a format. Because it’s the same content as the original book, so it defies any
narratives that people today can’t/won’t read long form classic novels, and yet, it is extremely different from the original novel in medium.
It's funny to me the differences in what's allowed in different speed games. Like minecraft speedrunning just like, allows segmenting and
some mods.
aaaha crippling social anxiety
There are problems that I can't solve alone, that I'm afraid to mention to other people. And I just write off solving them, which is really frustrating.
I don't want to be a complainer, I don't want to cause problems. But I notice things that are wrong that no one else seems to notice or care about and I
like are we just all ignoring this? elephant in the room, the sentry docs install instructions don't make any sense. And I point that out and get gaslit into thinking that they do work.
The lightbulb in my room burned out and I hate talking to people and that's not really a problem I can solve without talking to people. But moreover, it's my problem, I can just live with less light in my room. No one else is bothered by that, but if I mentioned it to them I would be complaining, right, I would be making it their problem. And I don't want to do that.
I want to curl up into a little ball and not exist.
Matthias's first rule of Reddit: unless a given subreddit has rules that disallow posting political screenshots, it will eventually be
overtaken by screenshots of political tweets.
I do not understand why in 2022 you can get thousands of upvotes for posting a screenshot of a tweet insulting Trump on a tangentially related subreddit. It's just a force of nature. Redditors just can't help themselves.
This website is actually a fidget toy. Typing here gives my fingers something to do doadoawdmkmad klmawd kmkmak mwkamw dmawdlmlkamsn otitnh
kmaksdkma klmwdcna and sle
It just drives me insane knowing that I'm an irrational, illogical person. Because I'm doing things that are dumb because I can't come up with a better alternative.
The hotwired.dev paradigm has the potential to be the future of the web.
Unfortunately DHH's mastery of the long-form essay isn't appreciated by today's JavaScript developers.
The difference between the Next.js docs and the Turbo documentation is shocking, especially when you consider that Turbo is much simpler than Next.js.
I love that I can be like “when I worked as an ASP.NET developer four years ago…”
Edit: it was four years ago, not ten
I think I can save 500ms off of page load time for seasons with a lot of thoughts (i.e. not this season yet) by adding a Redis cache.
The thing about cancel culture that gives me a bad feeling is that it normally takes a person and then enumerates the things that that
person has done that are bad. It seems to me that if you cared about addressing the issues, and not about attacking the person, you’d take one issue at a time and list some people that were to blame.
Maybe this is a distinction without a difference, I don’t know.